
พื้นฐาน UI/UX สำหรับ Frontend Developers
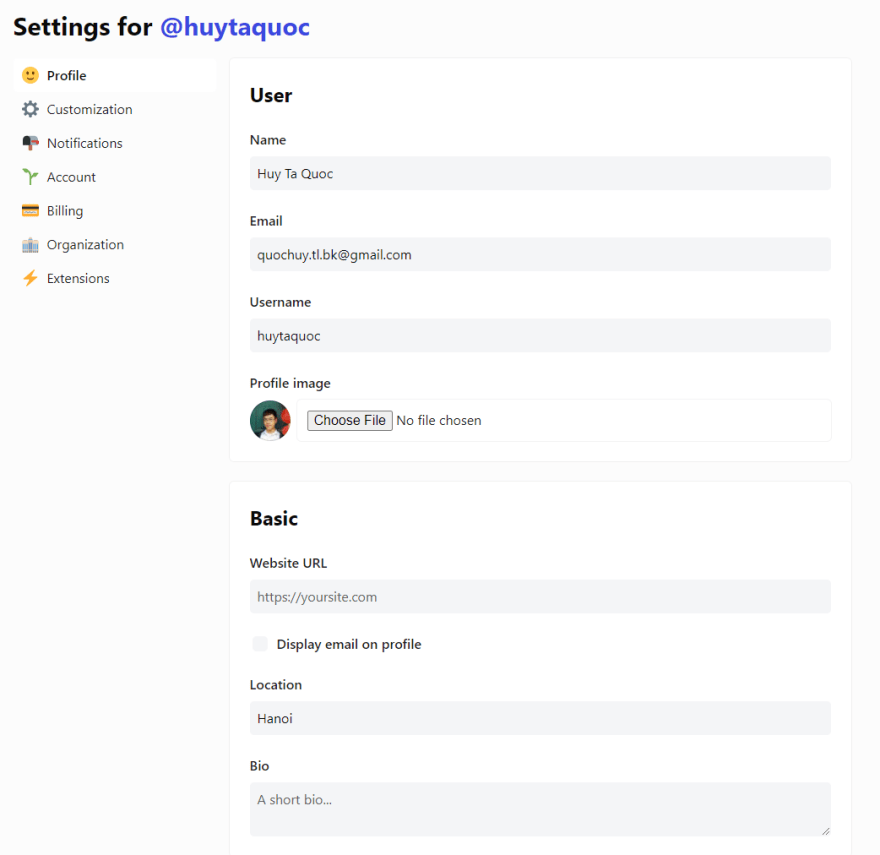
ผมไปเจอบทความใน dev.to ซึ่งเป็นของ huytaquoc โดยเขาเป็น Full-stack Developer ได้ทำการเขียนแนะนำเรื่อง UI/UX สำหรับ Frontend Developers ซึ่งผมมองว่ามันน่าสนใจมาก เลยอยากแปลมาให้ได้อ่านกัน
เรื่องของสี (Color)
สีเป็นเรื่องที่น่าปวดหัวสำหรับผมในขั้นตอนการออกแบบแอพพลิเคชั่น เลือกไม่ถูกว่าจะใช้อะไรในส่วนต่างๆ ของระบบ แต่ถ้าเราเข้าใจในบริบทของสีมากขึ้นก็จะทำให้เราหยิบเลือกชุดสีออกมาได้อย่างเหมาะสม
เรื่องของสีนั้น จะแบ่งเป็นหลายๆ ด้านเพื่อให้เข้าใจง่ายขึ้น ดังนี้
The color system
ทุกแอพพลิเคชั่นควรมีระบบสีที่กำหนดไว้ โดยส่วนใหญ่แล้วโครงสร้างทั่วไปของระบบสีในปัจจุบันมักมีลักษณะดังนี้:
- สีหลัก (Primary color): สีที่บ่งบอกแบรนด์ของคุณ
- สีรอง (Secondary/Accent color): สีเสริมของสีหลัก
- สีอื่นๆ สำหรับสถานะ: สีโทนแดง (ข้อผิดพลาด), สีโทนเขียว (สำเร็จ), สีโทนเหลือง (คำเตือน)
- สีข้อความหลัก: มักเป็นสีดำ
- สีข้อความรอง: มักสว่างกว่าสีข้อความหลัก
หมายเหตุ: ในทางปฏิบัติ อาจมีองค์ประกอบเพิ่มเติมในโครงสร้างของระบบสี ขึ้นอยู่กับความต้องการของแอพพลิเคชั่นนั้นๆ
นอกจากนี้ยังมีเครื่องมือที่มีประโยชน์อย่างยิ่งที่จะช่วยสร้างระบบสีได้ง่ายๆ ทำให้มองภาพเรื่องสีได้ดีขึ้น ได้แก่
- Adobe Color: https://color.adobe.com
- Color Scheme Designer: http://colorschemedesigner.com/csd-3.5
- Coolors: https://coolors.co/generate
Color branding
สมมติว่าคุณกำลังจะสร้างแอพพลิเคชั่นบางอย่าง คุณอาจสงสัยว่าคุณควรเลือกสีอะไรสำหรับแอพพลิเคชั่น โดยพื้นฐานแล้วคุณมีอิสระที่จะเลือกสีที่คุณชอบ แต่อย่างไรก็ตาม การมีแนวทางอาจดีกว่าไม่มีเลย ซึ่งมันจะทำให้แอพพลิเคชั่นของเราดูน่าใช้งานมากขึ้น
สีแดง
- ลักษณะ: พลัง, ความตื่นเต้น, ความหิว, ความหลงใหล
- ประเภท: อาหาร, ความบันเทิง
- ตัวอย่างแบรนด์: Coca-cola, KFC, Youtube, Netflix, Pinterest, Nintendo, MSI

สีเขียว
- ลักษณะ: สุขภาพ, โล่งอก, เติบโต, ความสด, เป็นมิตรกับสิ่งแวดล้อม
- ประเภท: สุขภาพ, สิ่งแวดล้อม, การบรรเทาความเครียด, การศึกษา
- ตัวอย่างแบรนด์: Starbucks, Spotify, Heineken, Tropicana, Grab, Duolingo

สีเหลือง
- ลักษณะ: มองในแง่ดี, แง่บวก, พลังงาน, ความอบอุ่น, ความอ่อนเยาว์, ความคิดสร้างสรรค์
- ประเภท: อาหาร การจัดส่ง/จัดส่ง
- ตัวอย่างแบรนด์: McDonalds, Cheetos, Lay's, DHL, Snapchat, IMDb

สีส้ม
- ลักษณะ: แรงจูงใจ, ความร่าเริง, ความคิดสร้างสรรค์, ไดนามิก
- ประเภท: เสียง, เพลง, เกี่ยวกับเสียง
- ตัวอย่างแบรนด์: Soundcloud, Audible, Audacity, VLC, Blogger, Ubuntu, Fanta

สีม่วง
- ลักษณะ: เป็นผู้หญิง, ความงาม, หรูหรา, โรแมนติก, ความภักดี
- ประเภท: ความงาม, ผู้หญิง/ผู้หญิง, ออกเดท, โรแมนติก
- ตัวอย่างแบรนด์: Twitch, Yahoo, Instagram, Hily, Meetme, Hallmark, Taco Bell

สีน้ำตาล
- ลักษณะ: การป้องกัน, ความทนทาน, ความรุนแรง, ลงสู่พื้นดิน
- ประเภท: ผลิตภัณฑ์จากธรรมชาติ (โดยเฉพาะกาแฟและช็อคโกแลต), ผลิตภัณฑ์เครื่องหนัง
- ตัวอย่างแบรนด์: Nespresso, M&M's, Hershey's, Dreyer's, Ups, Cracker Barrel

สีชมพู
- ลักษณะ: ความรัก ผู้หญิง ความงาม ความหวาน
- ประเภท: ความงาม, ผู้หญิง/ผู้หญิง, ออกเดท, โรแมนติก
- ตัวอย่างแบรนด์: Tinder, OkCupid, Airbnb, LG, BeautyPlus, Hello Kitty, Barbie

สีดำ
- ลักษณะ: อำนาจ, หรูหรา, จริงจัง, ความสง่างาม
- ประเภท: ข่าว, สินค้าหรูหรา
- ตัวอย่างแบรนด์: Apple, Gucci, Adidas, Chanel, Nike, The New York Times, Daily.dev, DEV.to, Medium

เรื่องของปุ่ม (Button)
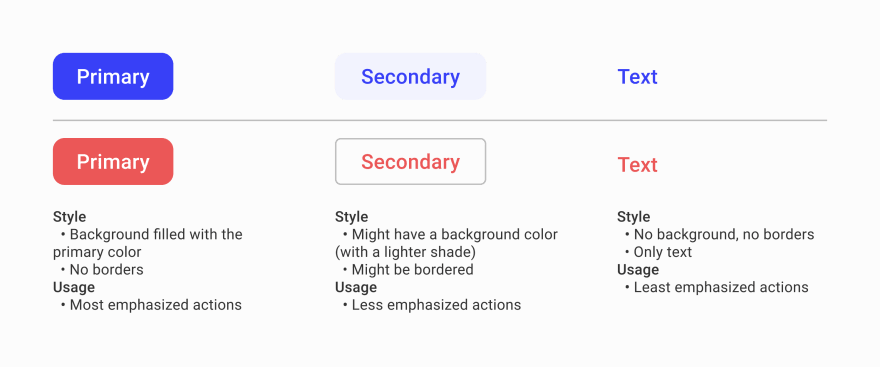
ชนิดของปุ่ม
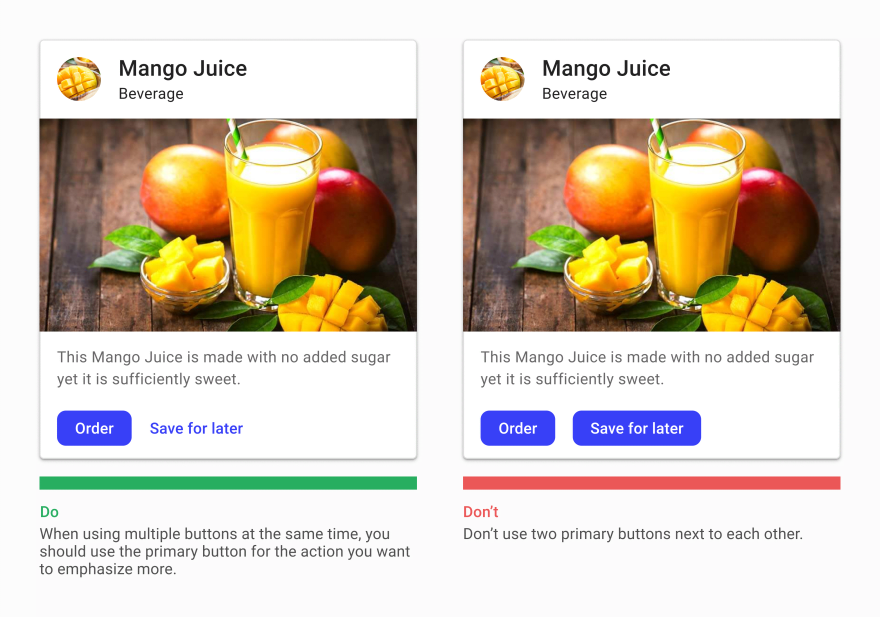
ปุ่มมี 3 ประเภทหลัก ได้แก่ ปุ่มหลัก (Primary buttons), ปุ่มรอง (Secondary buttons), และปุ่มข้อความ (Text buttons)

ปุ่มแต่ละแบบมีการใช้งานที่แตกต่างกัน ดังนั้นคุณควรใช้งานเลือกงานให้เหมาะสมตามระดับการเน้นของแต่ละการกระทำ

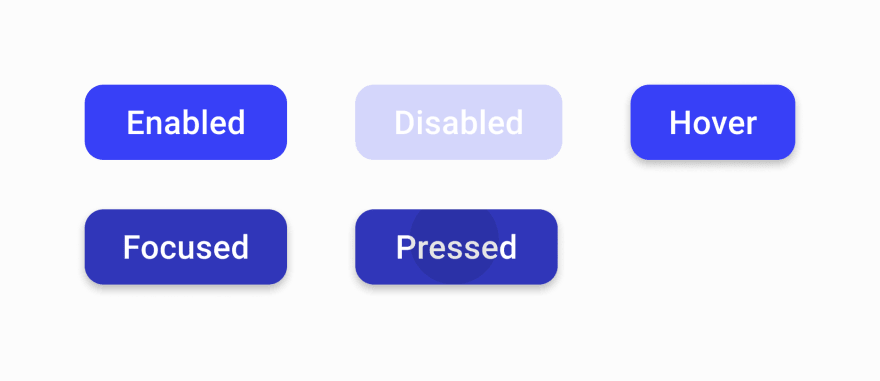
สถานะปุ่ม (Button states)
แต่ละปุ่มควรมีสถานะเหล่านี้:
- Enabled: สถานะปกติของปุ่ม
- Disabled: สถานะปิดการใช้งานของปุ่ม
- Hover: สถานะเมื่อวางปุ่มโดยเมาส์
- Focused: สถานะเมื่อโฟกัสปุ่ม
- Pressed: สถานะเมื่อกดปุ่ม

ระบบบันทึกอัตโนมัติ (Auto-save)
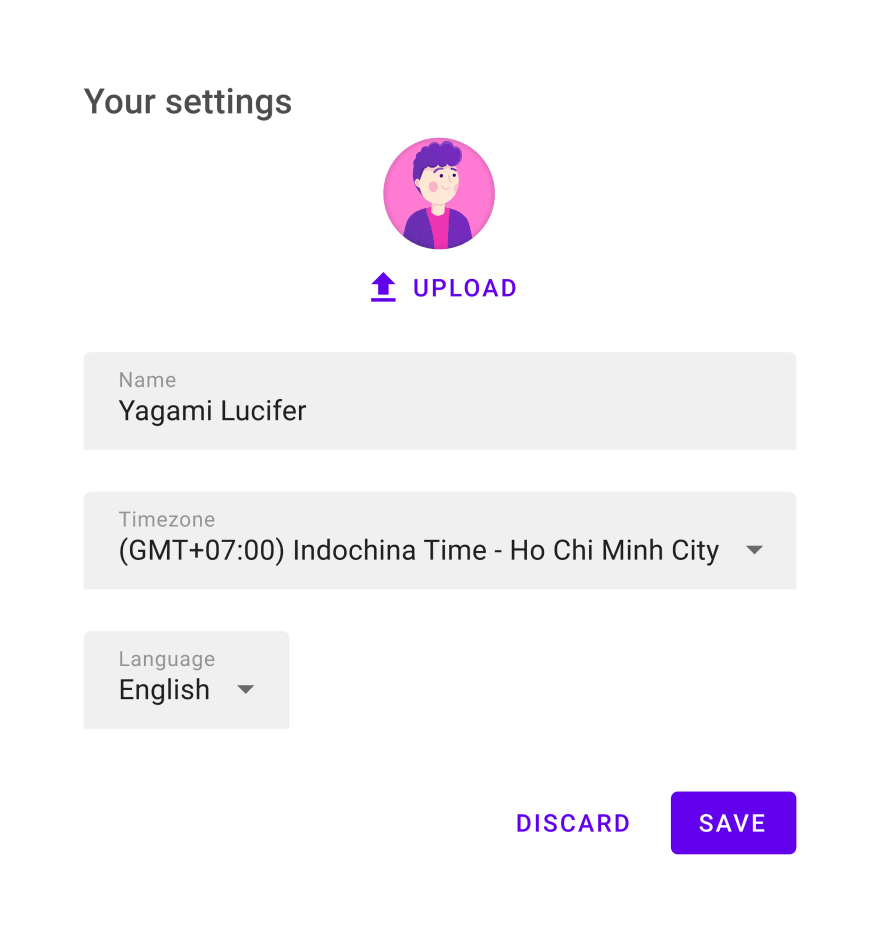
สมมติว่าคุณกำลังสร้างหน้าเว็บไซค์เพื่อกำหนดการตั้งค่าสำหรับผู้ใช้งาน โดยปกติจะมีการออกแบบแบบฟอร์มแล้ววางปุ่ม "ยกเลิก" และ "บันทึก" ที่ส่วนท้ายของแบบฟอร์ม

เมื่อผู้ใช้เปลี่ยนแปลงค่าต่างๆ ในแบบฟอร์ม โดยปกติเขาจะต้องกดปุ่ม "บันทึก" ทุกครั้ง แต่หากคุณมีฟิลด์จำนวนมาก และปุ่ม "บันทึก" อยู่ด้านล่างสุด ปุ่มนั้นจะอยู่นอกหน้าจอที่เรามองเห็นในปัจจุบัน ซึ่งมีโอกาสทำให้ผู้ใช้งานนั้น ลืมกดปุ่ม "บันทึก" ได้ เช่นรูปล่าง

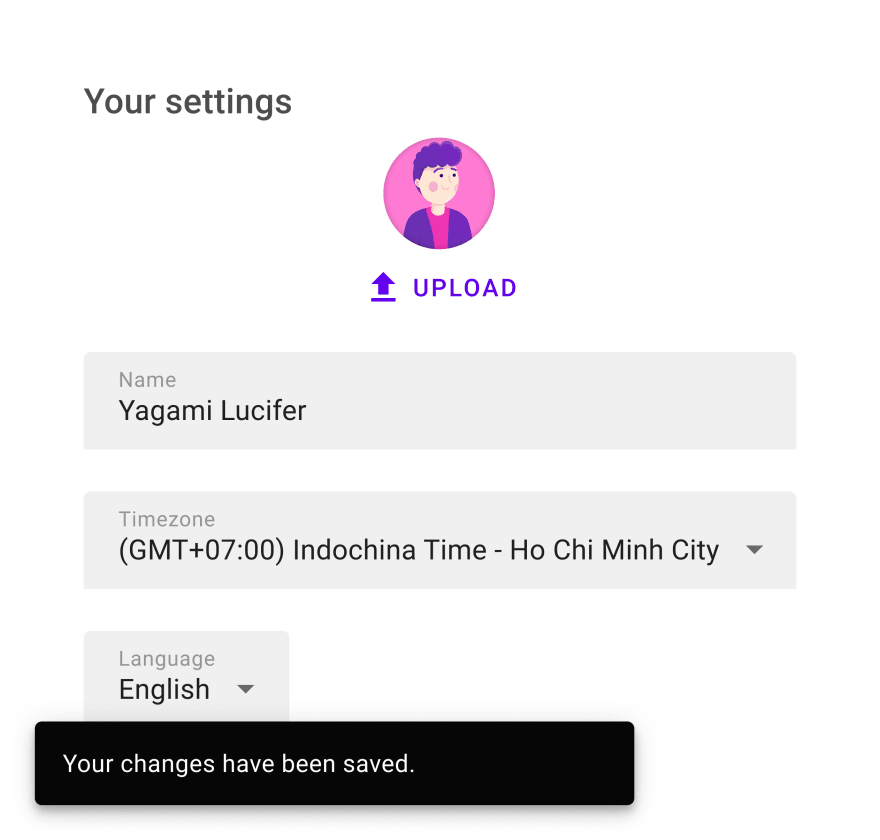
ในกรณีดังกล่าวที่การเปลี่ยนแปลงไม่สำคัญ คุณไม่จำเป็นต้องมีปุ่ม "บันทึก" ก็ได้ แต่ทุกครั้งที่มีการเปลี่ยนแปลง การเปลี่ยนแปลงนั้นจะต้องถูกบันทึกทันที (พร้อมมีการแจ้งเตือน)

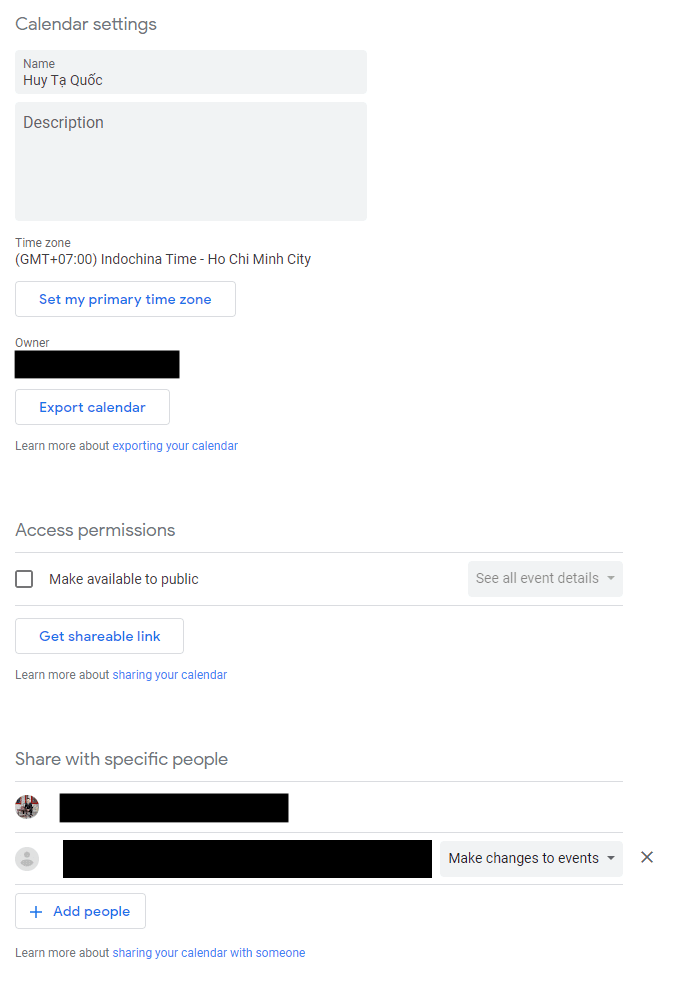
ในทุกวันนี้ แอพพลิเคชั่นจำนวนมากกำลังใช้รูปแบบ "บันทึกอัตโนมัติ" นี้เพื่อประสบการณ์การใช้งานที่ดียิ่งขึ้น ตัวอย่างเช่น Google ปฏิทิน:

สรุป
ทั้งหมดนี้ก็เป็นความรู้ UX/UI เล็กๆ น้อยๆ ที่ผมว่า Frontend Developers ควรที่จะรู้ไว้บ้าง มันจะทำให้เราออกแบบเว็บไซต์ให้สะดวกผู้ใช้งานมากขึ้นด้วย...
Thanks: https://dev.to/huytaquoc/ui-ux-tips-for-frontend-developers-part-1-1l8l
