
วิธีการตั้งค่า CloudFront + AWS S3
ผมได้มีโอกาสมาเล่น aws s3 เพื่อเก็บไฟล์รูปต่างๆ ในตอนแรกผมทำให้มันเป็นแบบ public ซึ่งมันเป็นเรื่องที่ไม่ปลอดภัยพอสมควร ทำให้มีสิทธิ์ที่ผู้ไม่หวังดีจะเข้ามานำรูปเราไปใช้ได้ และมันก็ไม่มีการ cache ไฟล์เลย
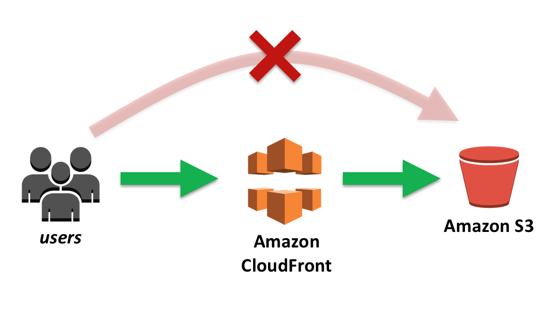
ก็เลยหาวิธีการได้มาคือเราต้องเอา CloudFront มาดักไว้ก่อน คือให้เรียกผ่าน CloudFront แทน เช่นปกติเราจะเรียกไฟล์แบบนี้ https://bucket-name.s3-ap-southeast-1.amazonaws.com/100.jpg เราสามารถให้เรียกชื่อโดเมนที่ต้องการได้เช่น https://domainname.com/100.jpg
ซึ่งตัว CloudFront จะช่วย cache ไฟล์ให้เราด้วยเพื่อเป็นการประหยัด Traffic ที่เข้ามาทำให้เว็บเราโหลดไฟล์เร็วขึ้น

สิ่งที่ต้องใช้งานใน AWS
- CloudFront
- S3
- CloudFront Origin Access Identity
- Certificates manager
ขั้นตอน
- สร้าง ssl มาใช้ฟรี
- สร้าง CloudFront Origin Access Identity
- สร้าง CloudFront distribution
- กำหนด S3 bucket ให้เป็นแบบ Private
- กำหนด Custom Domain (CNAME)
สร้าง ssl มาใช้ฟรี
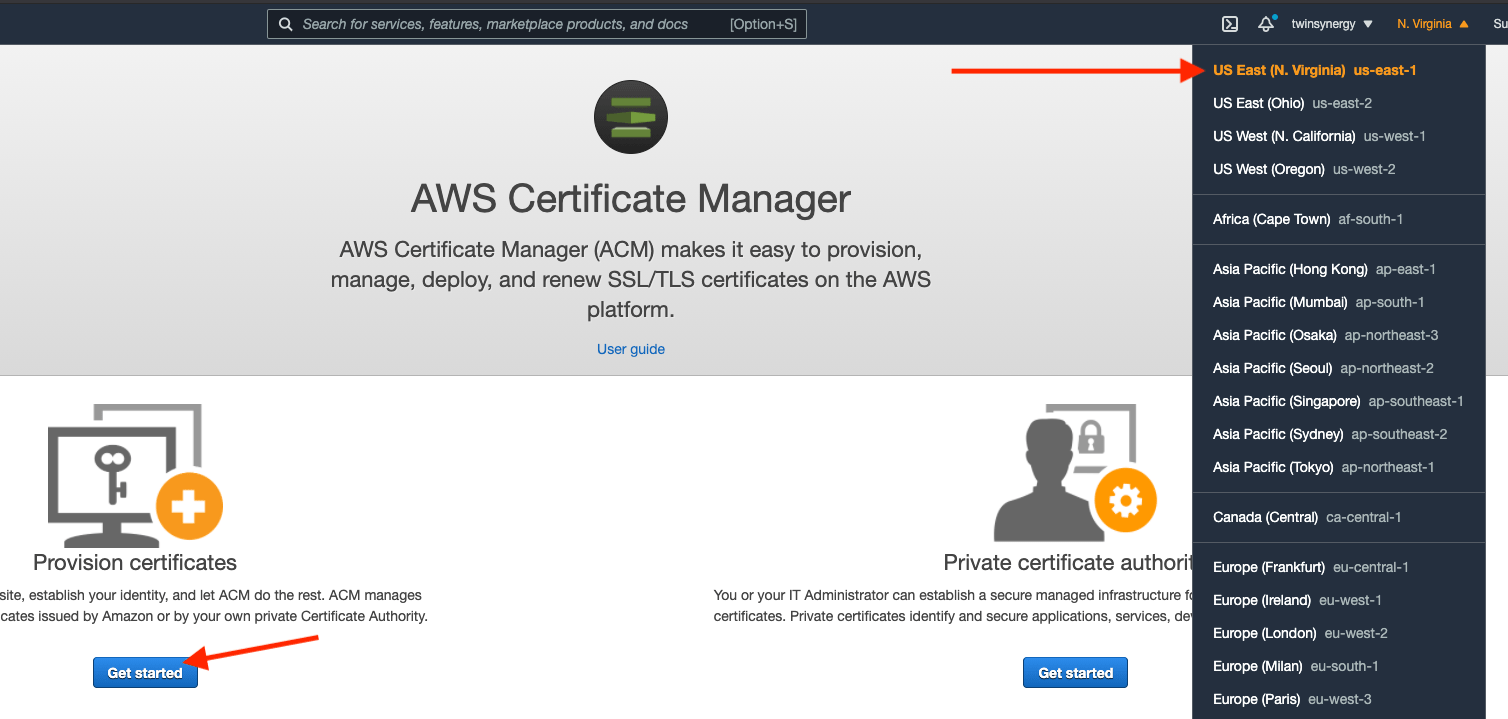
เรามาทำ SSL ไฟล์กันเพื่อนำไปใช้กับ Cloudfront โดยไปที่ AWS Certificate Manager จากนั้นเลือก Region เป็น US east (N. Virginia) us-east-1 (จำเป็นต้องเลือกอันนี้ไม่งั้น Cloudfront จะนำไปใช้ไม่ได้) แล้วค่อยกดปุ่ม Get started ที่ Provision certificates

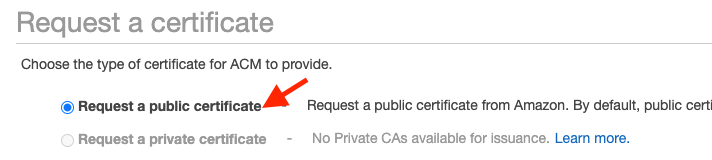
เลือก Request a public certificate

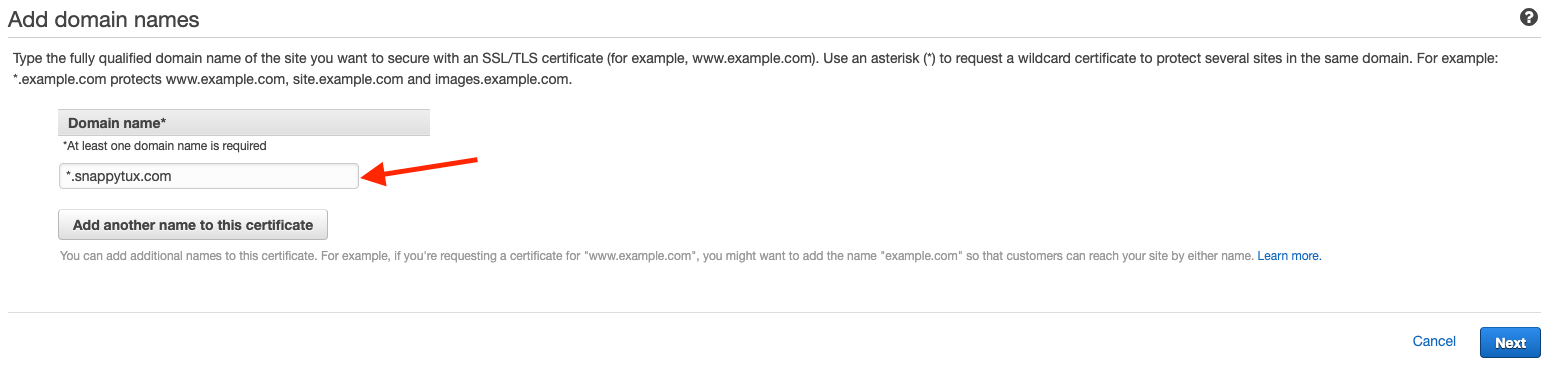
กำหนดโดเมนที่เราต้องการทำ ssl โดยเราสามารถกำหนดแบบ wildcard ได้ เช่น *.snappytux.com หรือกำหนดเป็นเฉพาะ เช่น media.snappytux.com

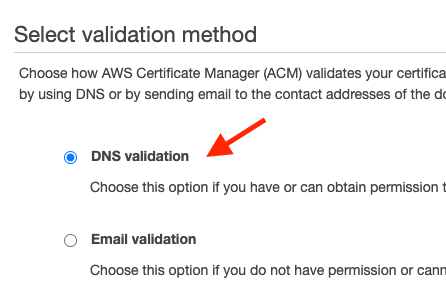
เลือก DNS validation

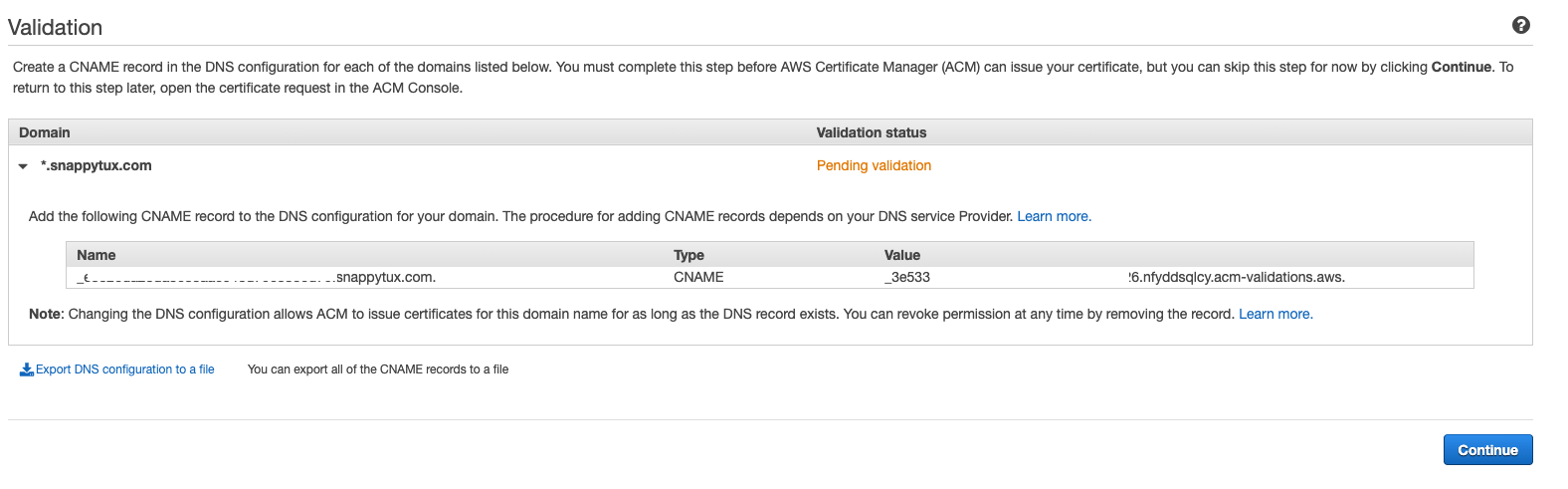
แล้วกดขั้นตอนต่อไปจนถึง Step 5: Validation เราจะได้ cname มา

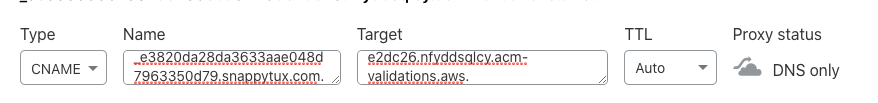
ให้เราไปสร้าง CNAME ในโดเมนเรา โดยของผมจะใช้ของ Cloudfare ก็กำหนดดังนี้

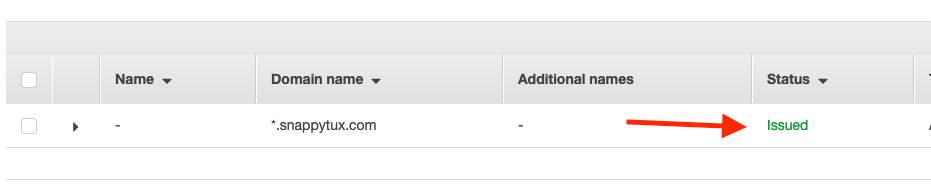
รอจนกว่ามันจะเปลี่ยน Status เป็น Issued ก็ถือว่าผ่านแล้ว ในขั้นตอนนี้เป็นเรื่อง DNS แต่ละที่ละว่าจะใช้เวลานานขนาดไหนในการ reslove dns

สร้าง CloudFront Origin Access Identity
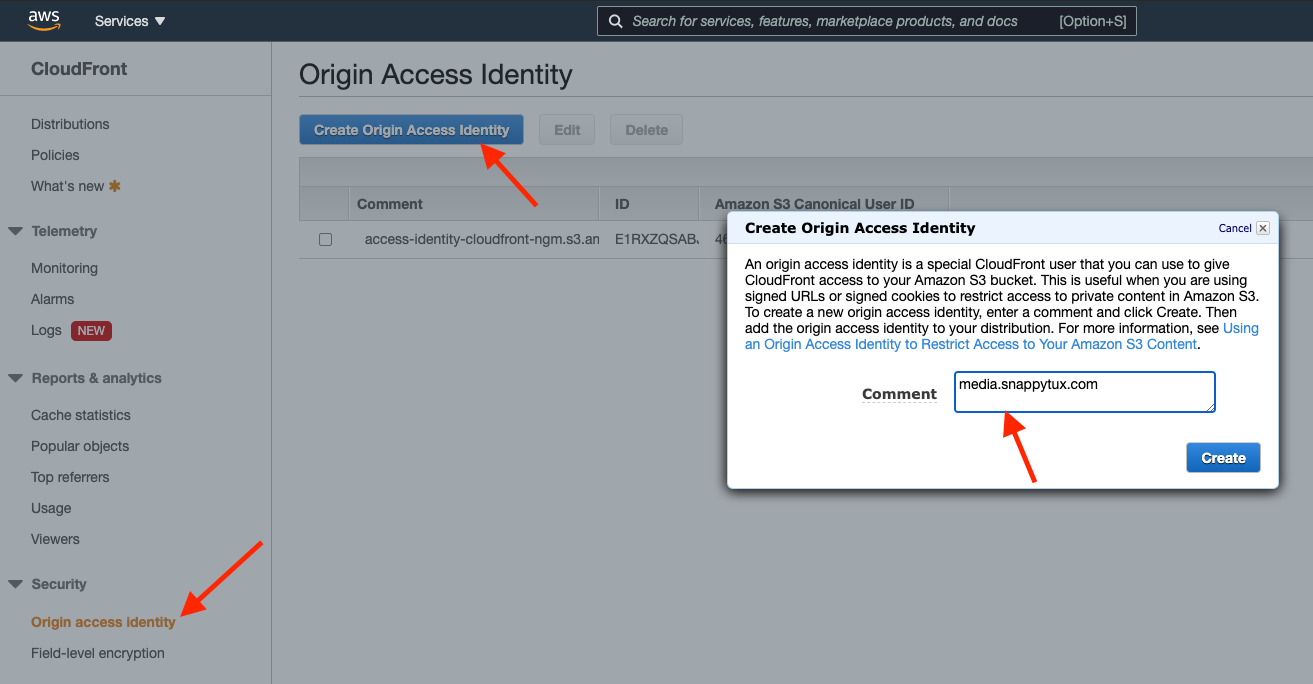
ให้เรามาสร้าง Origin Access Identity เพื่อไว้ให้ CloudFront สามาถเข้า S3 ได้ โดยไปที่ CloudFront > Origin Access Identity แล้วทำการสร้างขึ้นมา 1 อันโดย comment เป็นอะไรก็ได้ที่เราจะเข้าใจ ผมจะ comment เป็นโดเมน

สร้าง CloudFront distribution
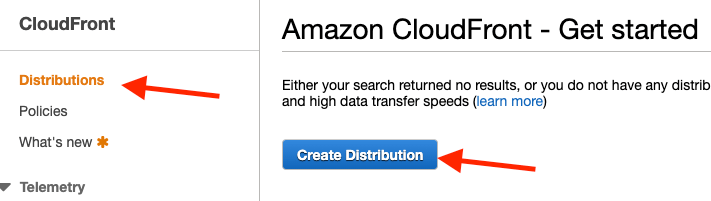
คราวนี้กลับมาที่เมนู CloudFront > Distributions เพื่อที่จะได้สร้าง CloudFront มาใช้งานกันละ

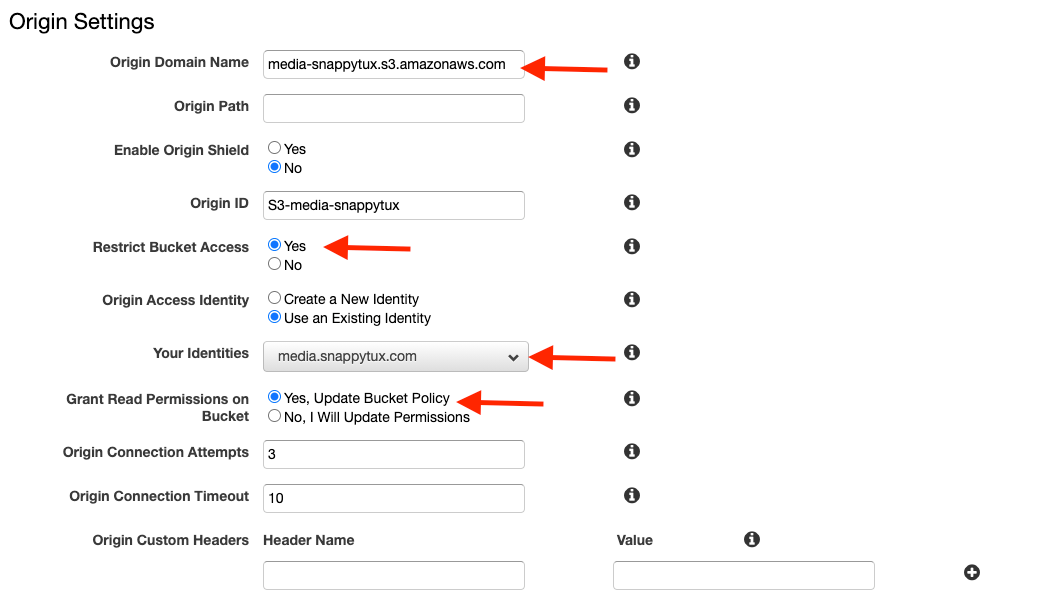
ในส่วนของ Origin Settings ให้ตั้งค่าดังนี้
- Origin domain name - เลือกเป็น s3 bucket ของเรา
- Restrict bucket access - เลือก yes
- Origin access identity - เลือก Use an Existing identity จากนั้นเลือก identity ที่ได้ทำการสร้างไว้แล้ว
- Grant Read Permissions on Bucket - เลือก Yes เพื่อให้มันทำการอัพเดท permission ใน S3 bucket ของเรา

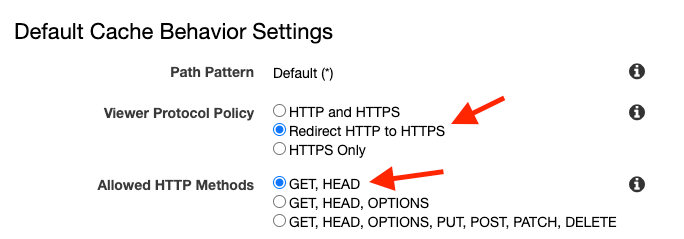
ในส่วนของ Default Cache กำหนดดังนี้
- Viewer Protocol Policy - ผมเลือกเป็น Redirect HTTP to HTTPS เพื่อให้มันบังคับเป็น https ทุกครั้ง
- Allowed HTTP Methods - เป็นการกำหนด methods ที่จะใช้

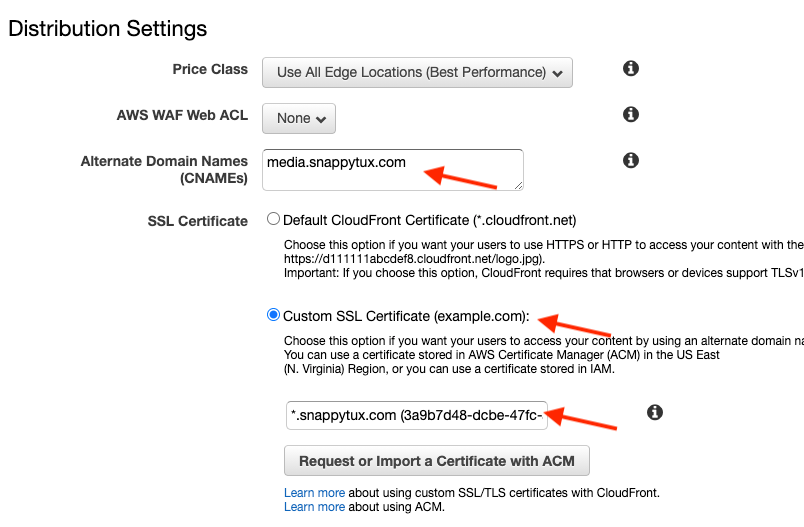
ในส่วนของ Distribution Settings กำหนดดังนี้
- Alternate Domain Names - กำหนดโดเมนที่เราต้องการให้เรียกเข้าไปยัง S3 ลงไป
- Custom SSL - เลือกในส่วนนี้เพื่อจะได้เลือก SSL ที่ทำไว้

จากนั้นกด Create Distribution ได้เลย เราก็จะได้หน้าตาดัง รูปล่าง

กลับมายังหน้าแรกของ CloudFront ก็เจอกับที่เราสร้างไว้ รอจนกว่า Status เป็น Deployed ก็ถือว่าเสร็จแล้ว

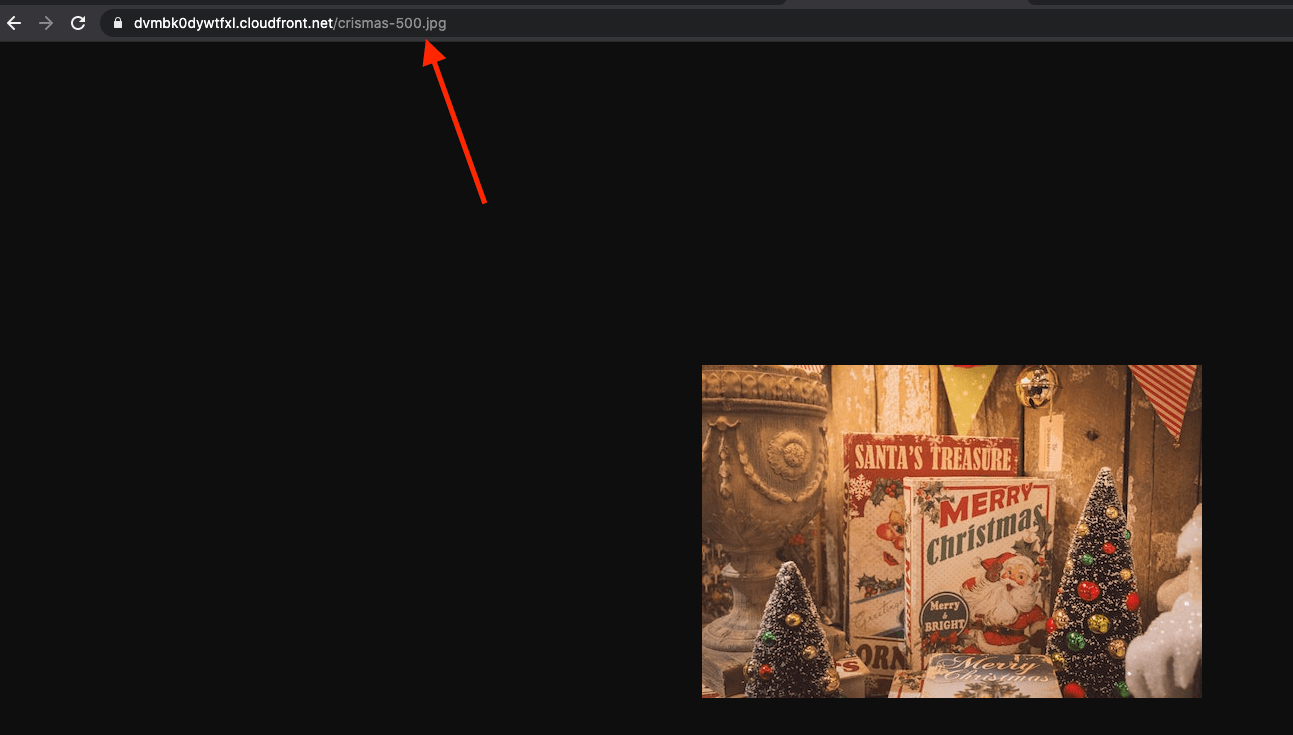
เราสามารถทดสอบด้วยการเข้าไปดูไฟล์รูปใน bucket ผ่าน CloudFront ได้โดยดูที่ Domain name ดังนี้ dvmbk0dywtfxl.cloudfront.net แล้วตามด้วยชื่อไฟล์ที่ต้องการใน bucket ได้เลย เช่น https://dvmbk0dywtfxl.cloudfront.net/crismas-500.jpg

กำหนด S3 bucket ให้เป็นแบบ Private
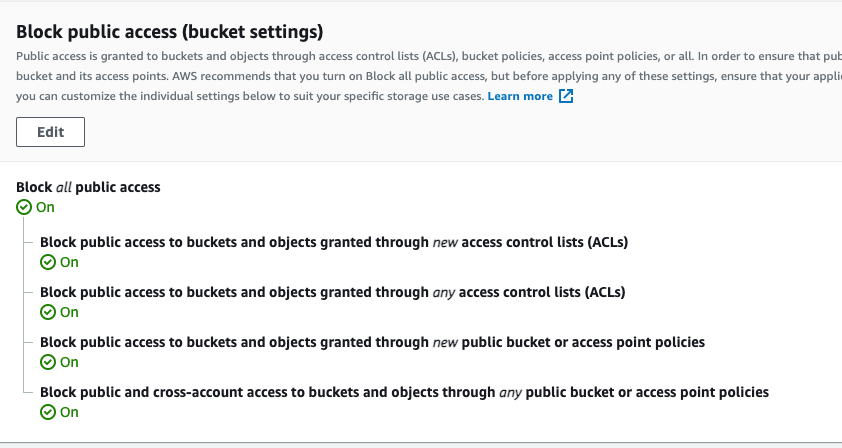
กลับไปยัง S3 bucket ของเราให้ไปกำหนด Block public access เป็น Block all public access ดังรูป

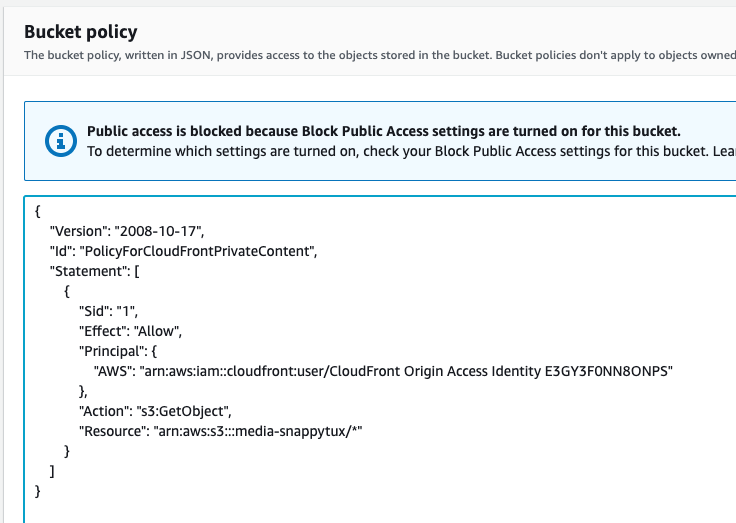
และสังเกตุใน Bucket policy จะมีค่าดังนี้

เพื่อเป็นการบอกว่า CloudFront ของเราสามารถเข้ามาได้นะ แต่ถ้าเข้ามาด้วย url อื่นๆ จะไม่ได้
กำหนด Custom Domain (CNAME)
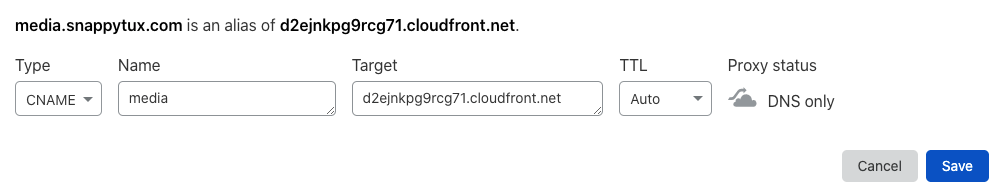
คราวนี้เราจะมากำหนด media.snappytux.com ที่เป็นโดเมนที่เราต้องการใช้เรียกแทน dvmbk0dywtfxl.cloudfront.net ให้ไปสร้าง CNAME ที่โดเมนเราดังนี้

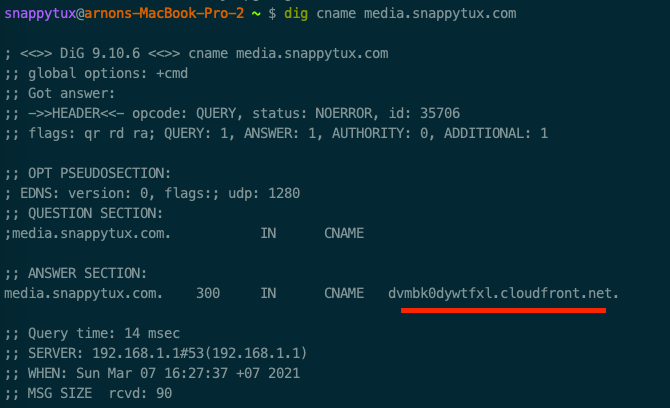
ตัวสอบ dns ว่าอัพเดทยังด้วยการใช้คำสั่ง dig cname media.snappytux.com เราจะได้ค่าที่แสดงออกมาเป็นของ dvmbk0dywtfxl.cloudfront.net

เพียงเท่านี้เราก็จะสามารถเรียกไฟล์ใน bucket เป็นโดเมนของเราเองได้แล้ว เช่น https://media.snappytux.com/crismas-500.jpg

จบปิ้งสวยๆ
Thanks:
- https://docs.aws.amazon.com/AmazonCloudFront/latest/DeveloperGuide/CNAMEs.html
- https://deliciousbrains.com/wp-offload-media/doc/cloudfront-setup
