
ขั้นตอน Deploy Nextjs บน Cloudflare page
ใช้ DNS ของ Cloudflare มานานพึ่งรู้ว่ามีระบบ Cloudflare page ด้วยเพื่อให้เราเอาเว็บที่เป็น Static page ไปวางได้ แบบเดียวกับ Gitlab page เลย แต่มันดีกว่าคือ
- ทำแยก Environment ได้ เช่น แยกเป็น Develop กับ Production
- กำหนดใส่ค่า Header ได้เอง
ซึ่งสองอย่างนี้บน Gitlab page ไม่มี ผมเลยจำใจย้ายหนีมา Cloudfare page ดีกว่า...
วิธีการ Deploy Nextjs บน Clouflare page
1. สร้าง Cloudflare token
ไปที่ https://dash.cloudflare.com/profile/api-tokens สร้าง API token แล้วเก็บไว้
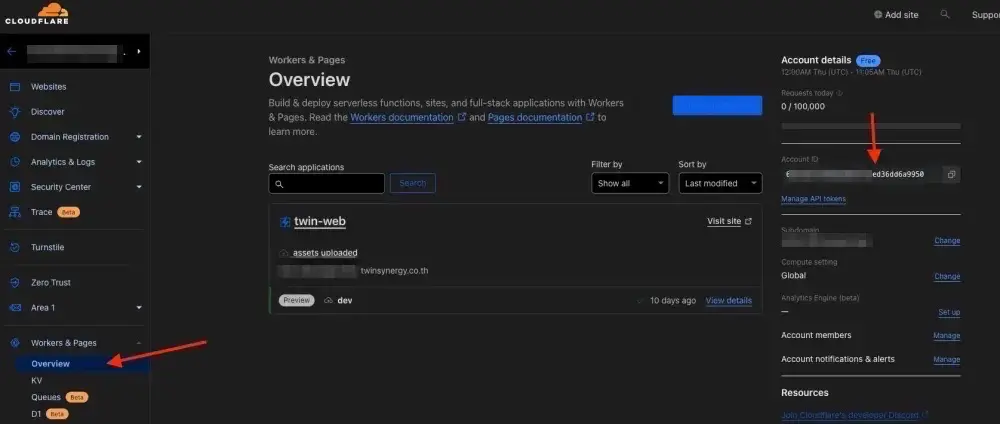
2. ไปเอา Account ID

เก็บไว้
3. สร้าง Cloudflare page project
สร้าง project ขึ้นมาก่อน โดยกำหนด branch สำหรับ production เริ่มต้น พิมพ์คำสั่งตามนี้
$ export CLOUDFLARE_API_TOKEN=xxxx
$ export CLOUDFLARE_ACCOUNT_ID=xxx
$ npx wrangler pages project create project-name --production-branch masterโดยไปแก้ไข project-name กับ master เอา
4. Deploy Nextjs static
คราวนี้เราก็มา Deploy Dev Environment กัน
$ npm i
$ npm run build
$ npm run export
$ npx wrangler pages deploy ./out --project-name=project-name --branch=devส่วนถ้าต้องการไปยัง Production ก็พิมพ์
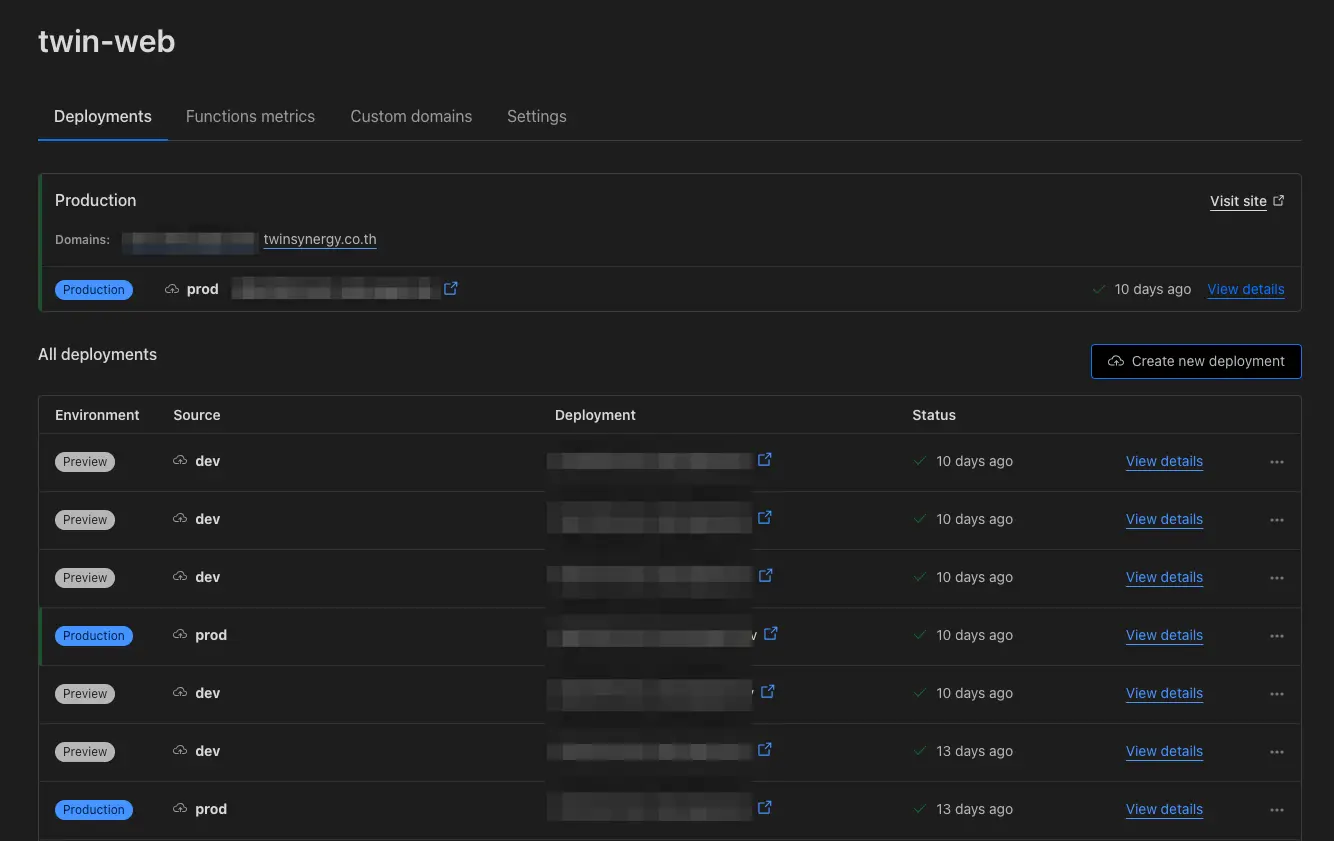
$ npx wrangler pages deploy ./out --project-name=project-name --branch=masterเมื่อสำเร็จเราจะได้ประมาณนี้

จะสังเกตุว่าเราสามารถ Deploy บ่อยแค่ไหนก็ได้มันจะทำเป็น commit version ให้ มีโดเมนแยกตาม commit ด้วย ดีจัดๆ
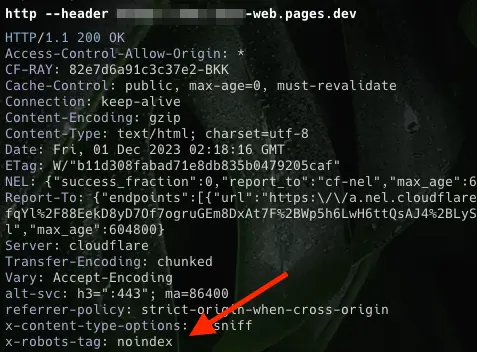
แล้วทางอันไหนไม่ใช่ Production เขาจะใส่ x-robots-tag: noindex มาให้เลยเพื่อไม่ให้ bot google มาเก็บไปติด Search ดีงามมากๆ ปกติผมต้องมากำหนดเองถ้าไป Deploy ที่อื่น

5. แถม Gitlab-ci สำหรับ Deploy
nextjs-deploy:
image: node:18-alpine
stage: deploy
variables:
CLOUDFLARE_API_TOKEN: $CLOUDFLARE_API_TOKEN
CLOUDFLARE_ACCOUNT_ID: $CLOUDFLARE_ACCOUNT_ID
script:
- npm i
- npm run build
- npm run export
- gzip -k -6 $(find out -type f)
after_script:
- npm install -g wrangler --unsafe-perm=true
- wrangler pages deploy ./out --project-name=twin-web --branch=prod
artifacts:
paths:
- out
expire_in: 1 weeks
when: alwaysจบปิ้ง ใช้ดีบอกต่อ Cloudfare page 😄
คำสั่ง wrangler เพิ่มเติม: https://developers.cloudflare.com/workers/wrangler/commands/#deploy-1
