
HTML5 ทำให้ช่อง Input แสดงแป้นพิมพ์ตัวเลขในมือถือ
ช่วงนี้ได้ทำงานเกี่ยวกับ line liff เยอะขึ้น โดยมีส่วนที่เกี่ยวกับแบบฟอร์มกรอกข้อมูล ซึ่งในส่วนของ field ตัวเลขนั้นโดยปกติเราจะใช้ <input type="number" /> เพื่อบอกว่าช่องนี้ใส่ได้เฉพาะตัวเลขนะ
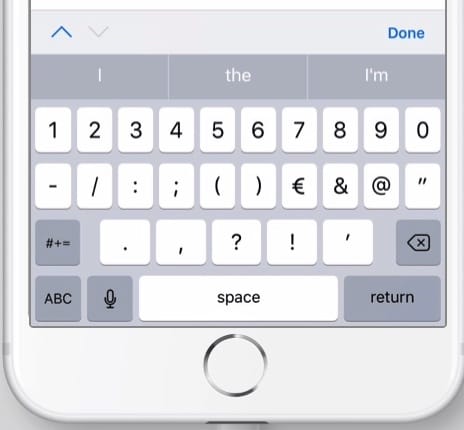
แต่พอเราไปกดบนมือถือ ตัวมือถือดันดึงแป้นพิมพ์แบบตัวอักษรมาแสดง ทำให้ผู้ใช้งานต้องเปลี่ยนเป็นตัวเลขเอง

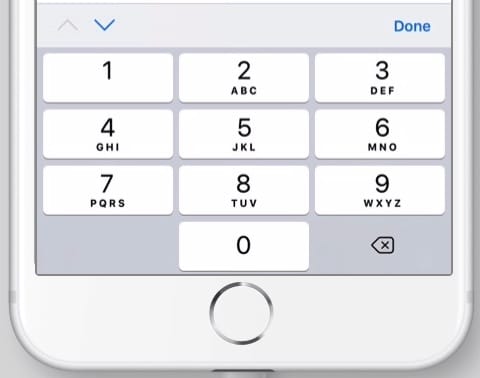
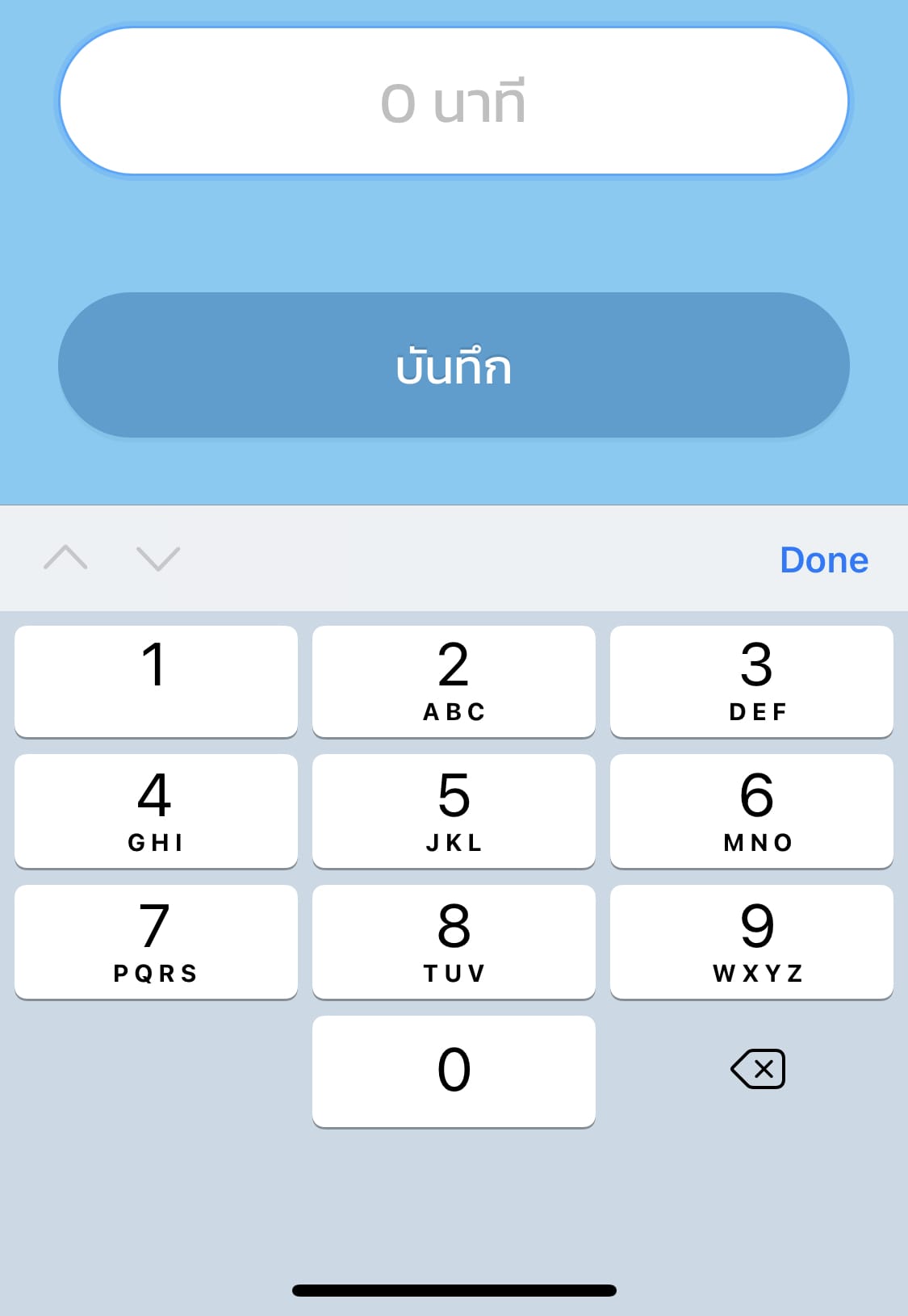
ผมว่ามันไม่ค่อยสะดวกเท่าไรเลยไปลองหาวิธีจัดการดูว่าจะทำไงให้ผู้ใช้งานสามารถกดที่ช่องนี้แล้วแสดงแป้นพิมพ์แบบตัวเลขมาเลย

Inputmode คือคำตอบ
ซึ่งวิธีการก็ไม่ยากครับเพียงแค่กำหนด Attribute เพิ่มเติมคือ inputmode และ pattern ให้ช่องนั้น ดูรายละเอียดเพิ่มเติมได้จาก WHATWG spec
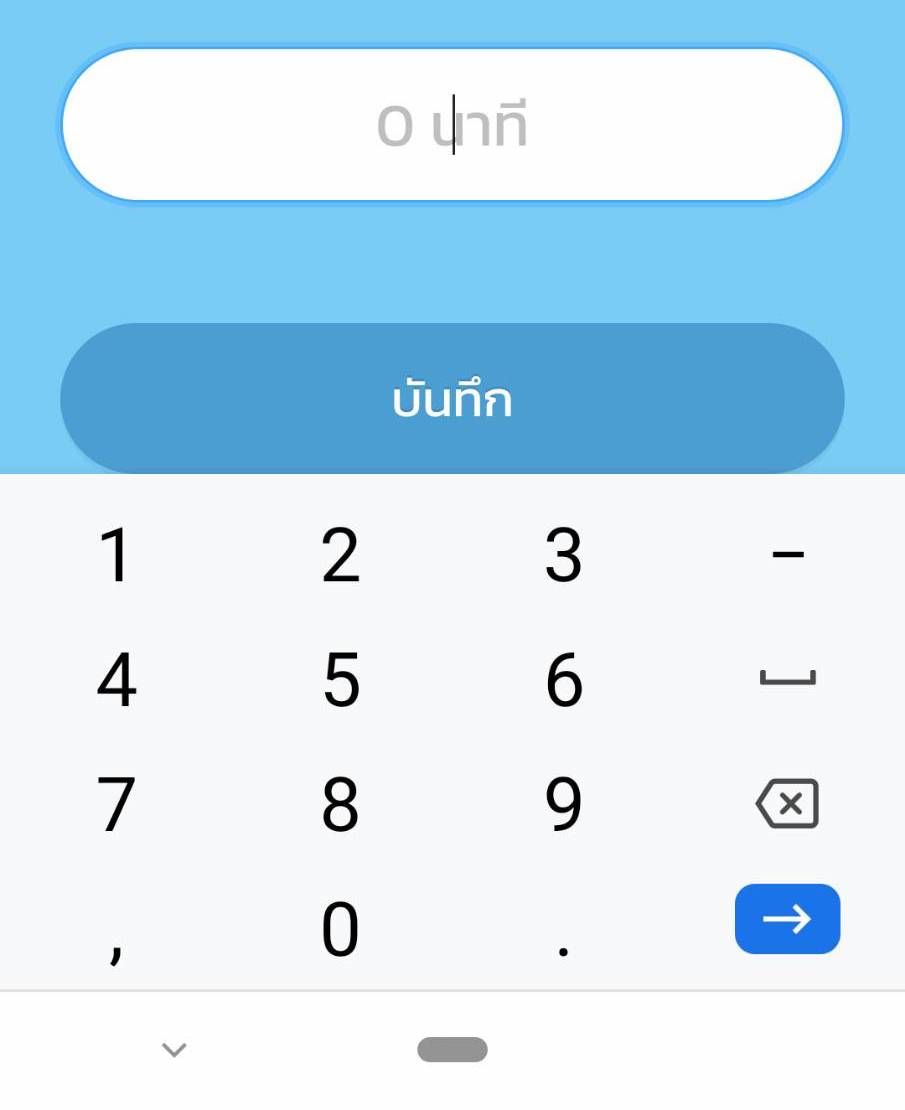
<input inputmode="numeric" pattern="[0-9]*" type="text" name="creditcard">จากโค็ดด้านบนให้เรากำหนด inputmode="numeric" และ pattern="[0-9]* เข้าไปใน input นั้น ๆ เพียงเท่านี้ ผู้ใช้งานหลังจากกดเข้ามาเพื่อกรอกข้อมูล ตัวมือถือก็จะเรียกแป้นพิมพ์แบบตัวเลขขึ้นมาทันที...


Thanks: https://css-tricks.com/finger-friendly-numerical-inputs-with-inputmode/
