
ทำ Google storage ให้เป็นชื่อโดเมนของเราเองด้วย Load balancing
ปกติเวลาเราสร้าง google storage แล้วเราจะได้ url ในการเรียกชื่อไฟล์ด้านในของเราเป็น https://storage.googleapis.com/champ-backup/avatar-500-500.jpeg ประมาณนี้ คราวนี้ผมอยากให้มันเรียกเป็นชื่อโดเมนที่เรากำหนดเองได้ เช่น https://media.snappytux.com/avatar-500-500.jpeg ดูน่าใช้งานกว่าใช่ไหมละ มาดูวิธีทำกัน
วิธีการเชื่อมโดเมนของเรากับ Google storage
1. ทำให้ Google storage เป็นแบบ public ก่อน
ทำการเปิดสิทธิ์ให้ google storage ของเรานั้นเป็นแบบ public ซะก่อน ทำตามนี้

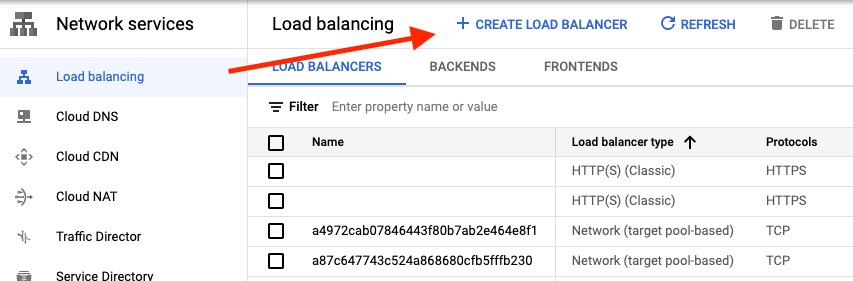
2. ไปที่เมนู Load balancing
ไปที่เมนู Load balancing แล้วคลิก Create load balancer

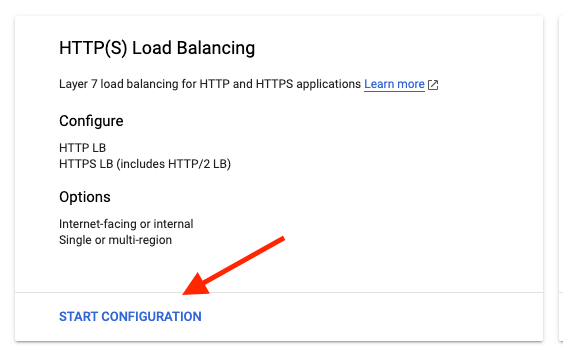
3. สร้าง HTTP(S) Load Balancing
คลิก HTTP(S) Load Balancing

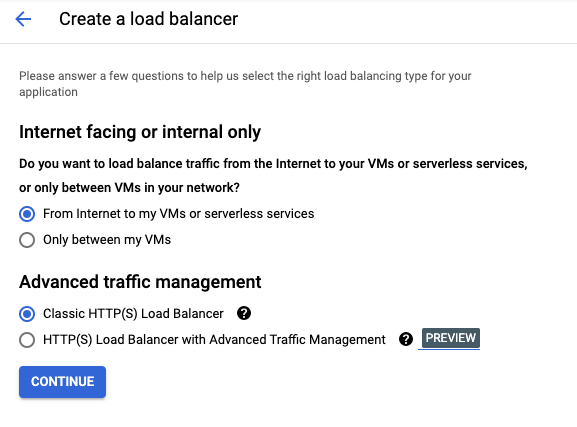
4. กำหนดตามรูป

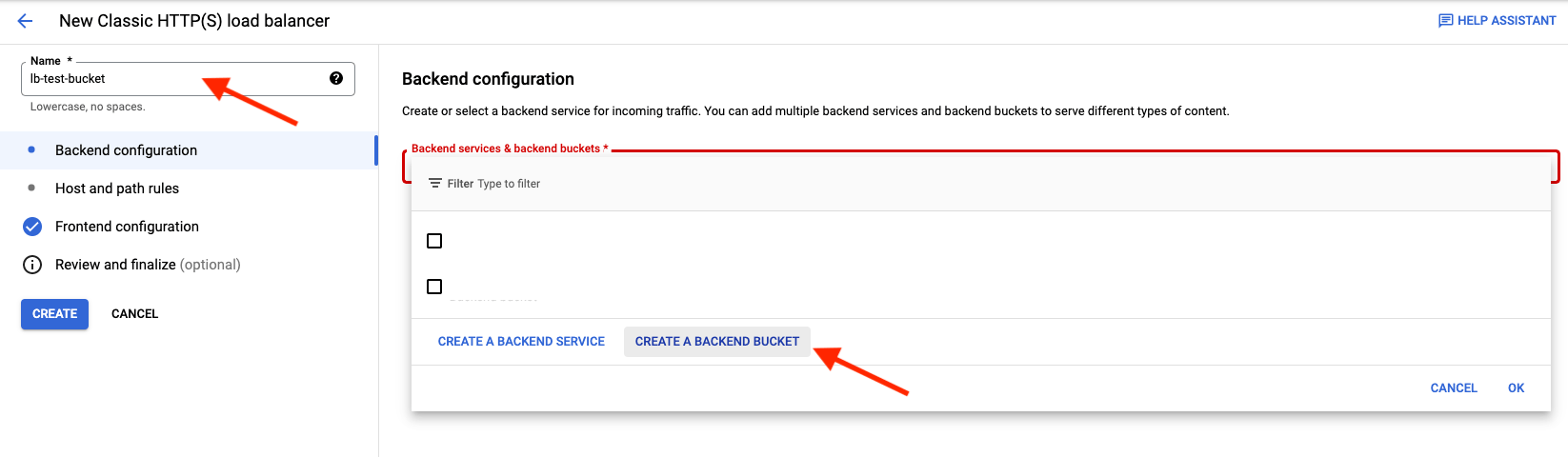
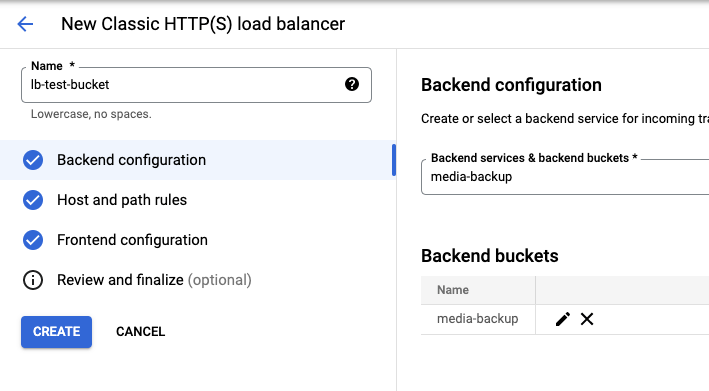
5. กำหนดค่า Backend config
ในส่วนของ Name ก็ตั้งชื่อ load balancer จากนั้นดูด้านขวา จะเป็นการเลือกว่าในส่วนของ Backend เราจะให้เชื่อมกับอะไร เราก็เลือกเป็น Create a backend bucket

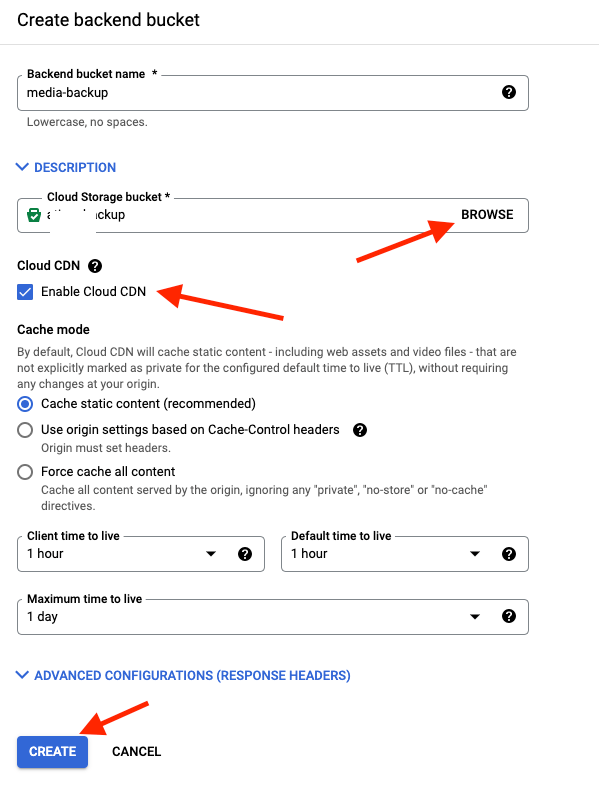
6. เลือก bucket ที่เราต้องการ
ตั้งชื่อ Backend bucket name ตามต้องการ จากนั้นไป Browse เลือก Bucket ที่เราจะทำ ถ้าต้องการให้มันช่วย Cache ด้วยก็ติ้ก Enable Cloud CDN จากนั้นกด Create

7. เลือก bucket ที่เรากำหนดไว้

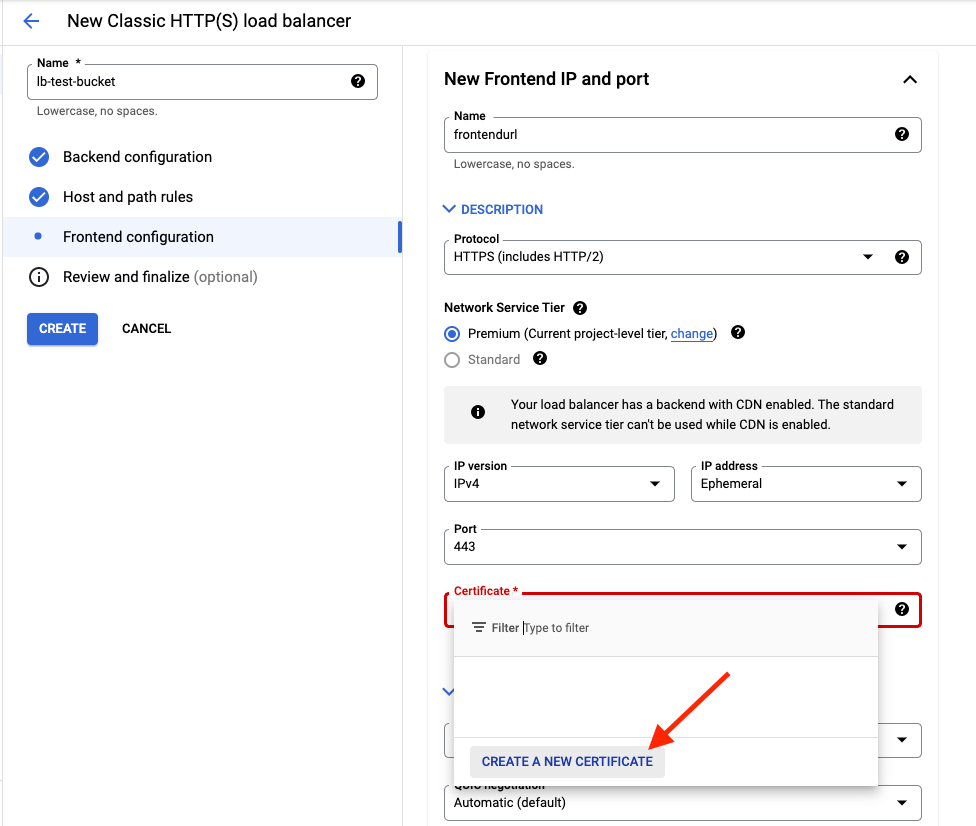
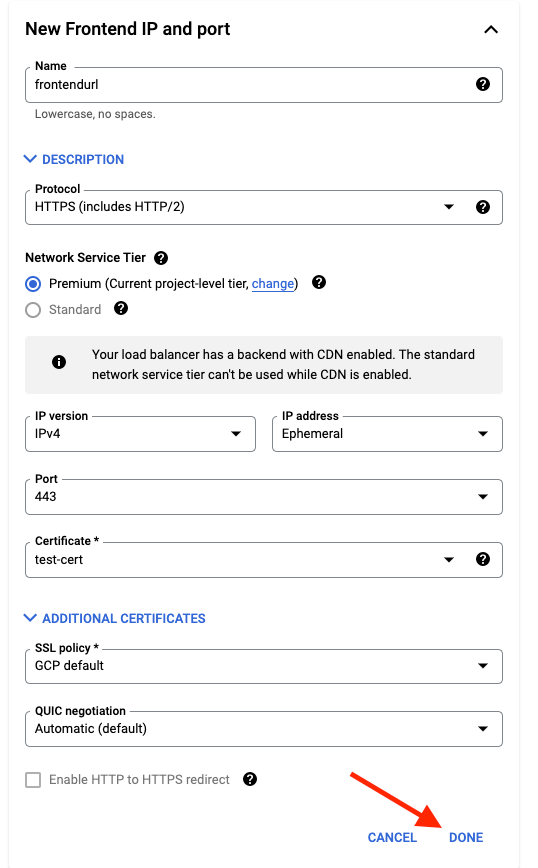
8. มาในส่วนของ Frontend configuration
ทำการกำหนดในส่วนของ Frontend เพื่อระบุโดเมนในการเข้าถึง ทำการตั้งชื่อตามสะดวก จากนั้นเลือก Protocol เป็น HTTPS แล้วในส่วนของ Certificate เราก็จะกดสร้างใหม่

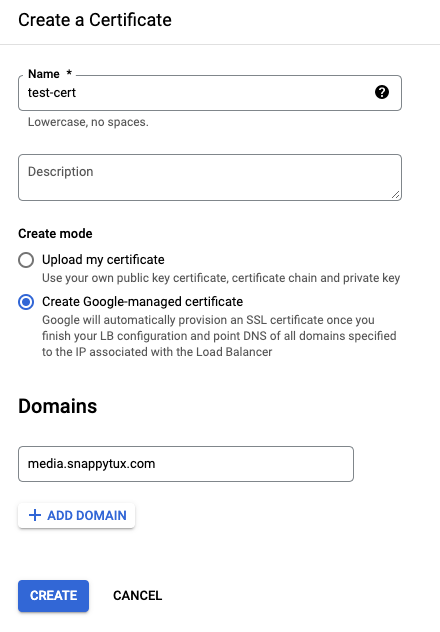
9. Create certificate
ในส่วนนี้จะเป็นการกำหนดโดเมนที่เราอยากจะใช้งาน และผมก็เลือกเป็น Create Google-managed certicate เพราะผมจะใช้ google สร้าง cert ให้ ส่วนใครมีอยู่แล้วก็เลือกเป็น Upload certificate เอาละกัน สามารถกำหนดได้ดังรูป

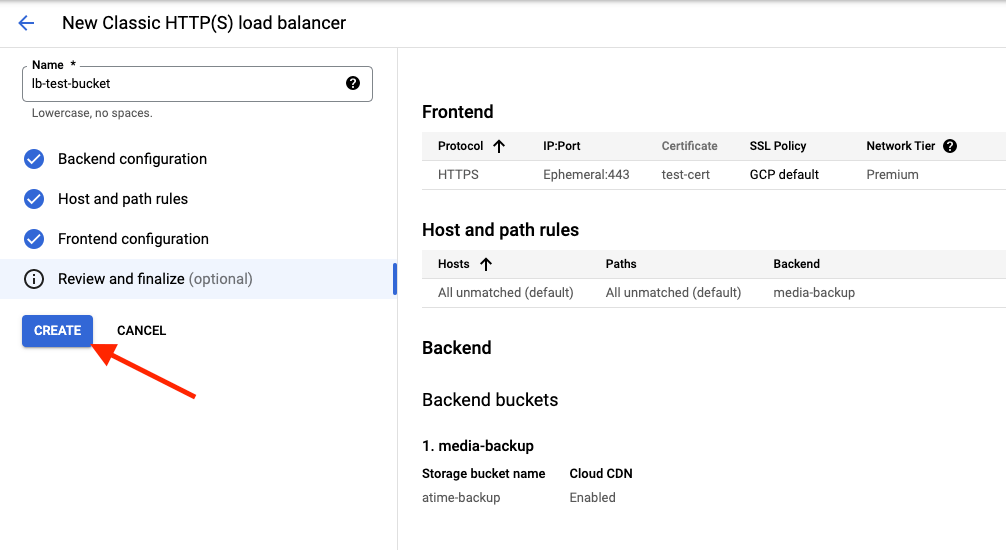
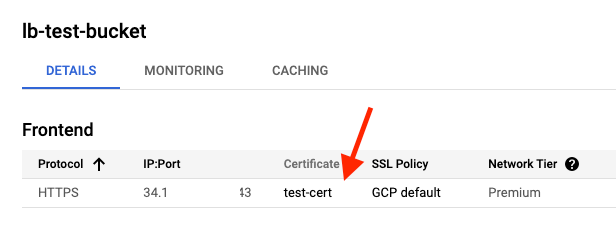
10. สรุปการตั้งค่า Frontend อีกครั้ง

11. กด Create load balancer ได้เลย

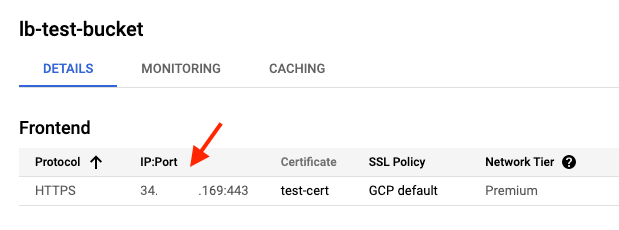
12. กำหนด ip ให้กับโดเมน
หลังจากสร้าง load balancer มาแล้วให้เราคลิกเข้าไป จากนั้นดู IP ที่ได้มา

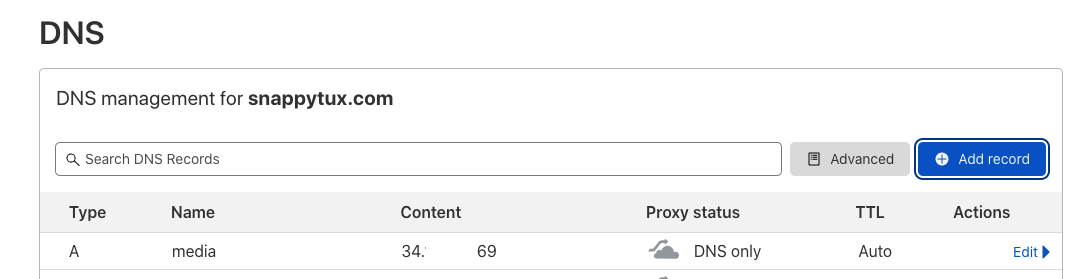
ให้เรานำไปกำหนดใน DNS ที่เราใช้บริการนั้นๆ จากของผมก็จะเป็น Cloudfare

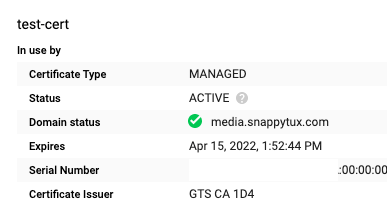
13. ตรวจสอบสถานะ Cert
กลับมาที่ Load balance ของเราอีกครั้งคลิกไปที่ Certificate ที่เราสร้างไว้

รอจนกว่าขึ้น Status active เป็นอันใช้ได้

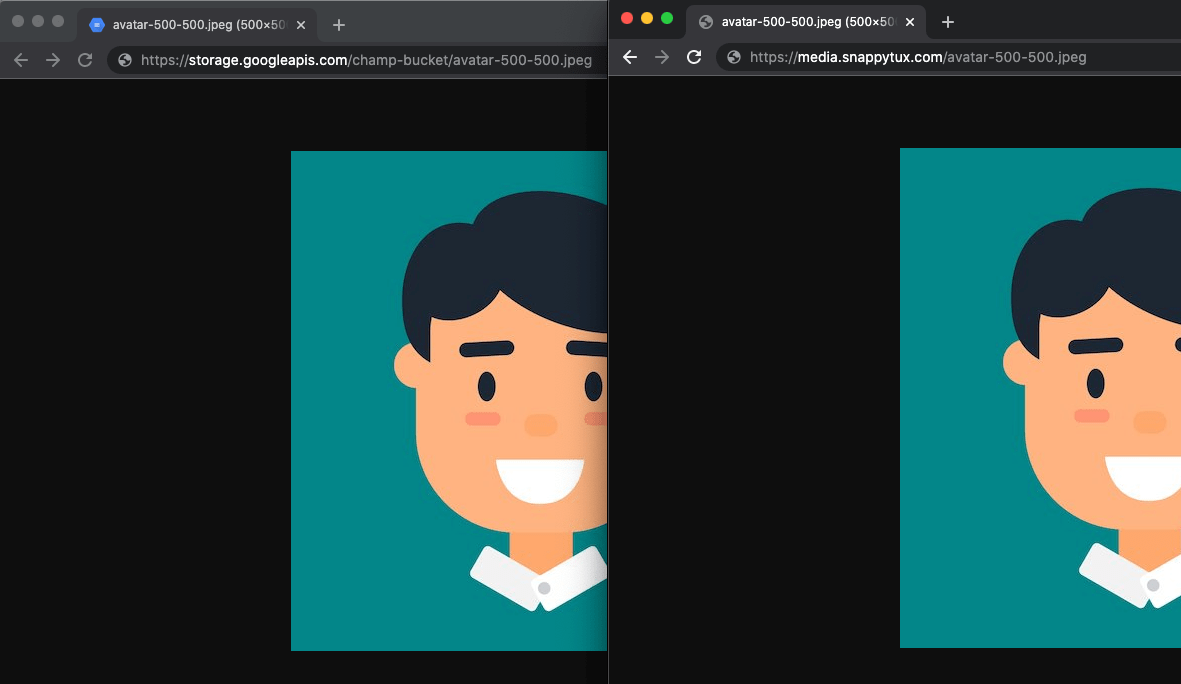
หลังจากนั้นลองทดสอบในการเรียกใช้ดูจะเห็นว่าเราสามารถเรียกเข้าไปหา Bucket นั้นได้ตรงๆ เลยผ่านโดเมนของเรา

แถมเป็น Caching ให้เราด้วยผ่าน Cloud CDN ที่เรากำหนดไว้ โครตคูล...
