
เพิ่ม Google analytics ใน Nextjs
สำหรับใครที่ต้องการให้ Nextjs ของเราติด Google analytics (GA) เพื่อเก็บข้อมูลสถิติผู้เข้าใช้งานเว็บ สามารถทำได้ดังนี้
Get the GA key
ให้ไปสร้าง account ที่ https://analytics.google.com/ จากนั้นเราได้เลข G-XXXXXXXXXX เก็บเอาไว้
Add to Environment
มาที่ Nextjs ของเราให้เพิ่ม .env ดังนี้ NEXT_PUBLIC_GOOGLE_ANALYTICS= 'G-xxxxxx'
Load Analytics
แก้ไขไฟล์ __app.tsx เพิ่ม 2 script
<Script
strategy="lazyOnload"
src={`https://www.googletagmanager.com/gtag/js?id=${process.env.NEXT_PUBLIC_GOOGLE_ANALYTICS}`}
/>
<Script strategy="lazyOnload">
{`
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '${process.env.NEXT_PUBLIC_GOOGLE_ANALYTICS}', {
page_path: window.location.pathname,
});
`}
</Script>
ตามตัวอย่างนี้
import { AppProps } from 'next/app';
import Head from 'next/head';
import React, { useEffect } from 'react';
import './styles.css';
import Script from 'next/script';
import Router from 'next/router';
function CustomApp({ Component, pageProps, router }: AppProps) {
return (
<>
<Script strategy="lazyOnload" src={`https://www.googletagmanager.com/gtag/js?id=${process.env.NEXT_PUBLIC_GOOGLE_ANALYTICS}`} />
<Script strategy="lazyOnload">
{`
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '${process.env.NEXT_PUBLIC_GOOGLE_ANALYTICS}', {
page_path: window.location.pathname,
});
`}
</Script>
<Head>
<title>Welcome!</title>
<meta name="viewport" content="initial-scale=1, width=device-width" />
</Head>
<Component {...pageProps} />
</>
);
}
export default CustomApp;
Check if Analytics is Enabled
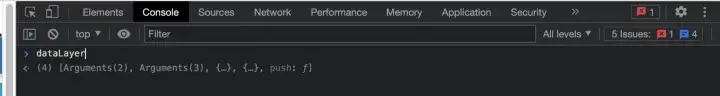
ตรวจสอบว่ามีการใช้งานได้จริง โดยการเปิด console ในบราวเซอร์แล้วพิมพ์ dataLayer

ถ้าขึ้น undefined แสดงว่ามีอะไรผิดแน่นอน ลองกลับไปทำใหม่ตามข้างบน ถ้ามี data แบบในรูปขึ้นมาแสดงว่าโอเค ใช้งานได้แล้ว
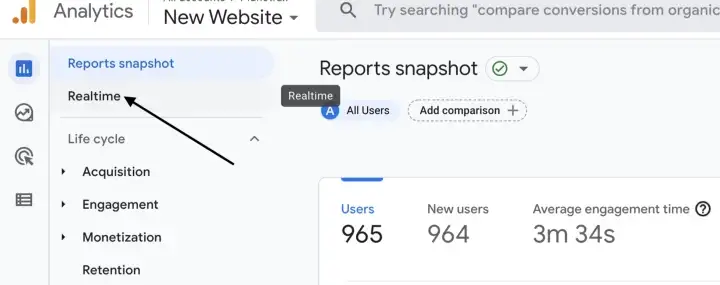
Check the Analytics Dashboard
กลับไปที่ GA dashboard ดูที่ realtime จะพบกับข้อมูลที่เข้ามา

เสร็จแล้วเพียงเท่านี้เราก็สามารถรู้ได้แล้วว่าใครเข้ามาในเว็บไซต์เราบ้าง :)
Happy Coding...
ตัวอย่างโค็ด: https://github.com/Mohammad-Faisal/nextjs-google-analytics-demo
