
ใช้งาน gzip ให้เว็บเราบน Gitlab page
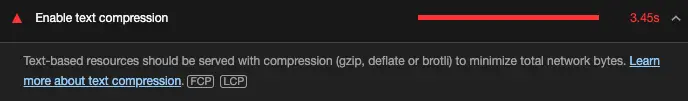
ผมจะทำเว็บบริษัทใหม่โดยทำเป็นแบบ Nextjs แล้ว Build ออกมาเป็น Static web โดยฝาก ไว้บน Gitlab page เพื่อความประหยัด หลังจากนั้นก็เลยใช้ Google Lighthouse ตรวจสอบเว็บ แล้วพบว่ามันมี Error คือ Enable text compression อยู่

โดยการแก้ไขเขาแนะนำให้ gzip ไฟล์พวก CSS, JavaScript, และ HTML ไว้
เราสามารถตรวจสอบเว็บตัวเองได้โดยการ
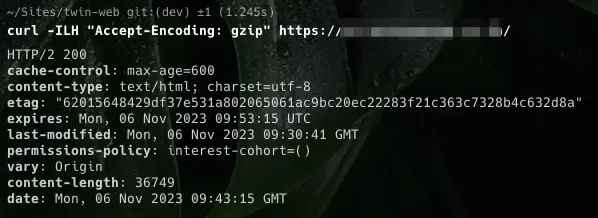
$ curl -ILH "Accept-Encoding: gzip" https://twinsynergy.co.th/
ถ้าแสดงประมาณนี้แสดงว่าเว็บของเรายังไม่ได้ทำ gzip ไว้
ฉะนั้นเราสามารถจัดการได้ดังนี้ผ่าน gitlab-ci
pages:
image: node:18-alpine
stage: build
script:
- yarn install --frozen-lockfile
- yarn build
- rm -rf public/*
- mv out/* public
- rm -rf out
- gzip -k -6 $(find public -type f)
artifacts:
paths:
- public
expire_in: 1 hrs
when: alwaysสังเกตุคำสั่ง gzip -k -6 $(find public -type f) มันเป็นการทำ gzip ให้กับไฟล์ภายใน public
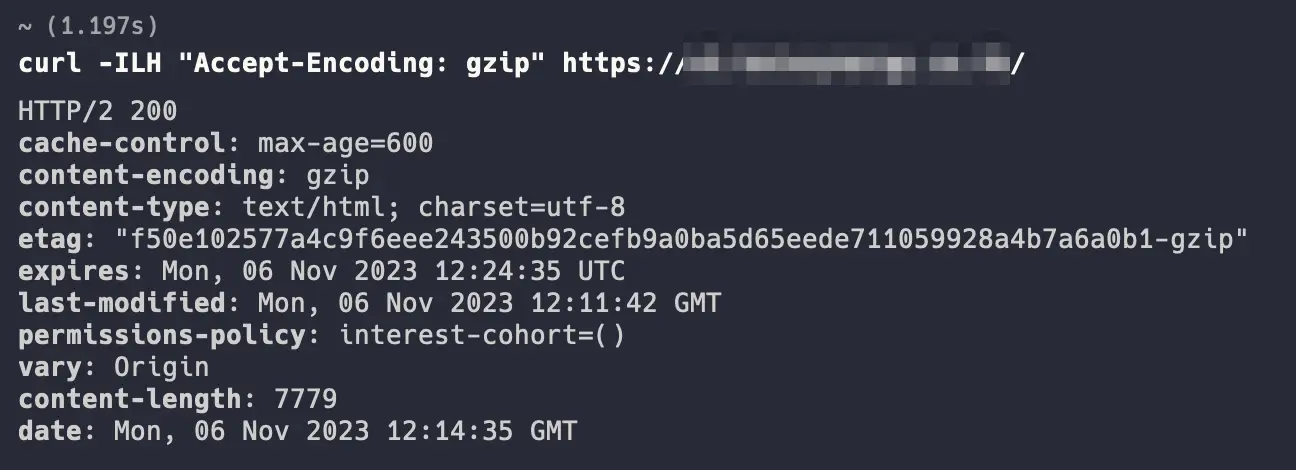
คราวนี้เราลองคำสั่ง curl -ILH "Accept-Encoding: gzip" https://twinsynergy.co.th/ อีกรอบก็ได้จะแบบนี้

สังเกตุว่ามี content-encoding: gzip แล้ว ไปแสกนด้วย Google lighthouse อีกรอบ Enable text compression ก็จะหายไปแล้ว เย้ ได้คะแนนเพิ่มอีกนิด ฮาๆ
Comments ()
