
การใช้งาน Load balancer กับ AWS ECS Part 2
บทความที่แล้วผมได้กล่าวถึง เริ่มต้นกับ AWS ECS มาแล้วใครมาเจอบทความนี้ แนะนำกลับไปอ่านก่อนนะจะได้ไม่งง
คราวนี้ผมจะกล่าวถึงวิธีการให้ Service ใช้งานกับ Load balancer เพื่อให้ผู้ใช้งานสามารถเข้าถึง Container ต่างๆ ของเราได้ และเราสามารถที่จะทำการ Scaling ตัว container ได้ด้วย
สิ่งที่ต้องใช้งานใน AWS
- Amazon ECS
- Load balancer
- Network interfaces
- AWS Certificate Manager
ขั้นตอน
- สร้าง ssl certificate
- สร้าง Load balancer
- ตรวจสอบ IP ของ Load balancer
- สร้าง Service ของ ECS ผูกกับ Load balancer
- ทดสอบ ECS
- ตั้งค่า Scaling ECS
1. สร้าง ssl certificate
ให้เราทำการสร้าง ssl certificate ก่อนเพื่อนำไปใข้กับ Load balancer โดยไปที่ AWS Certificate Manager จากนั้นเลือกเป็น Provision certificates

เลือก Request a public certificate

ใส่ชื่อโดเมนที่ต้องการลงไป

เลือกวิธีการยืนยันการเป็นเจ้าของโดเมนด้วยอะไรก็ได้ตามแต่สะดวก ของผมเลือกเป็น DNS validation

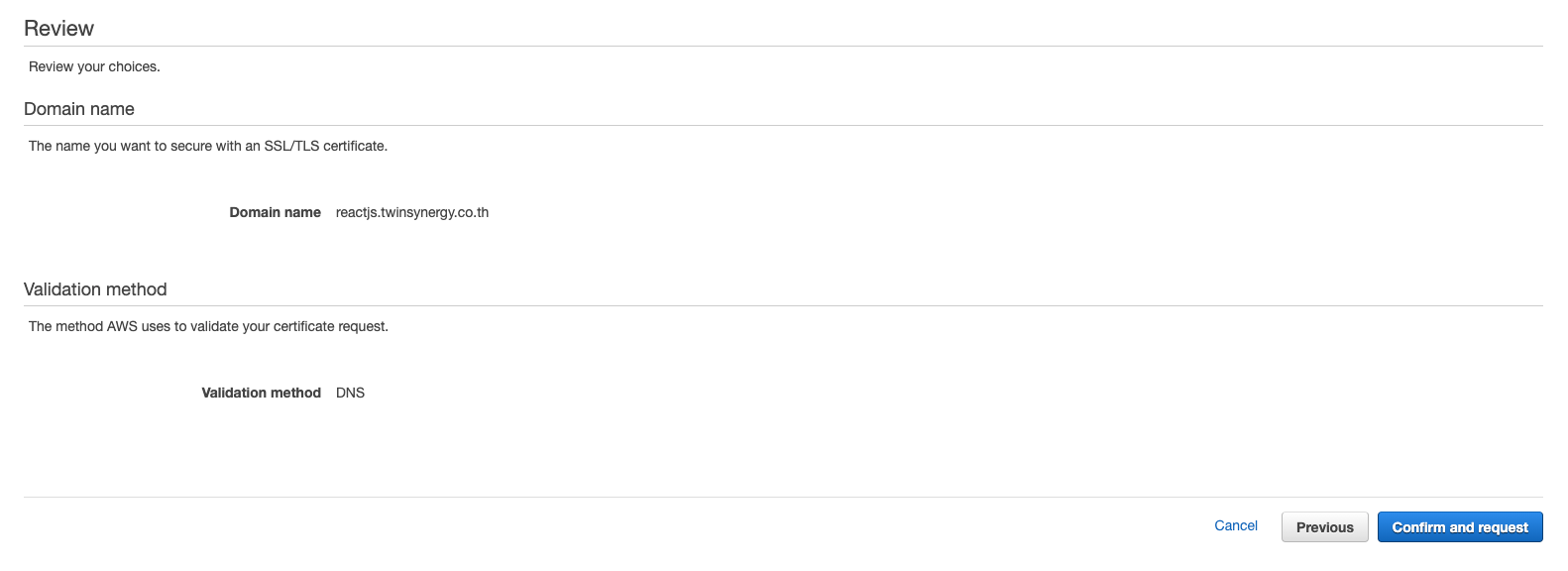
แล้วกด Next ไปจนเจอกับหน้า Review ก็ให้กด Confirm and request ไปเลย

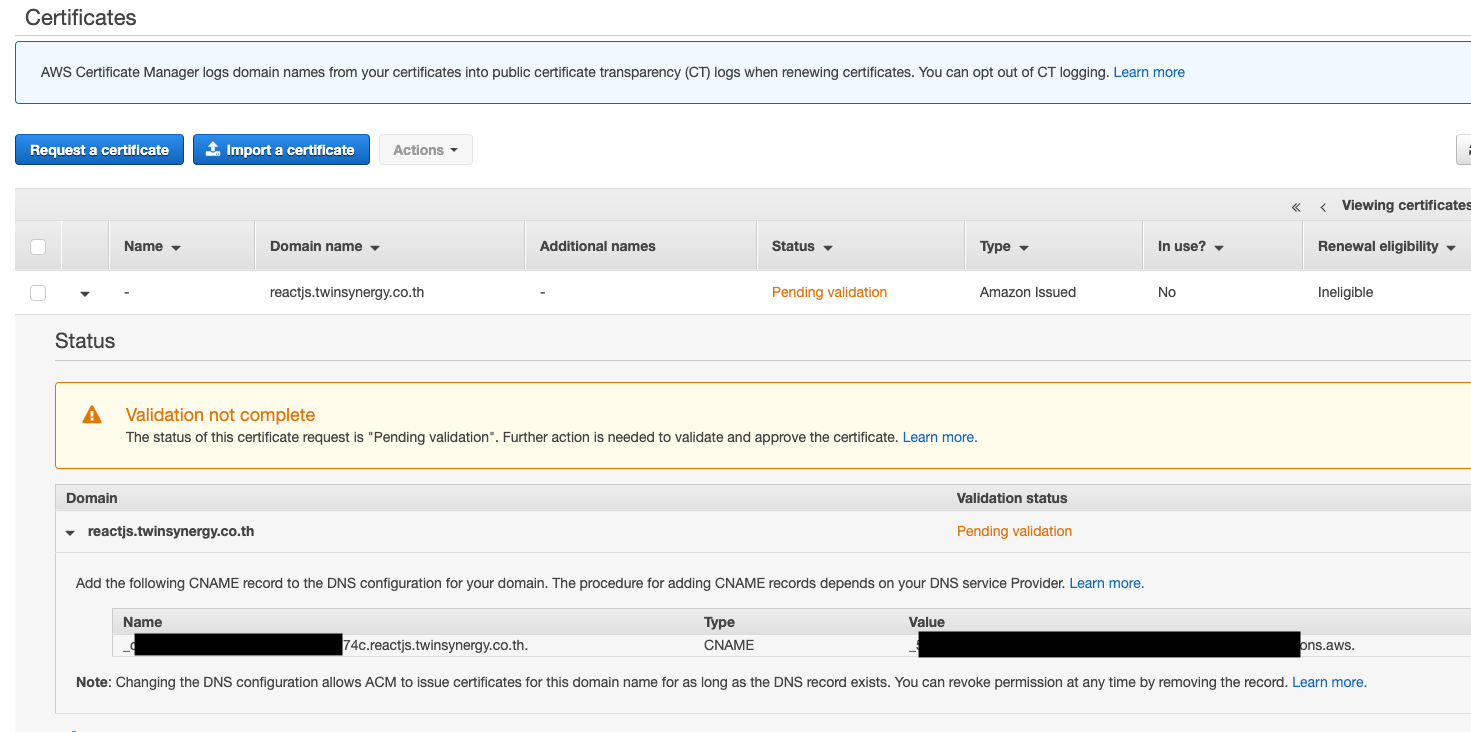
จากนั้นกด Continue จบได้เลย มันจะพาที่หน้า certificate ของโดเมนเราเพิ่มเข้ามา ให้เรามาดูค่า cname ที่ได้มา สังเกตุว่า Status จะเป็น Pending validation อยู่

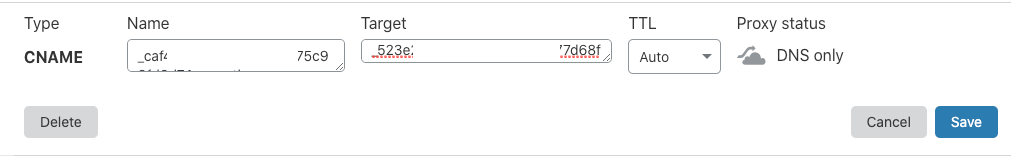
แล้วนำไปใส่เพิ่มในหน้าบริหารจัดการโดเมนของแต่ละคน ของผมใช้ Cloud fare ก็จะประมาณนี้

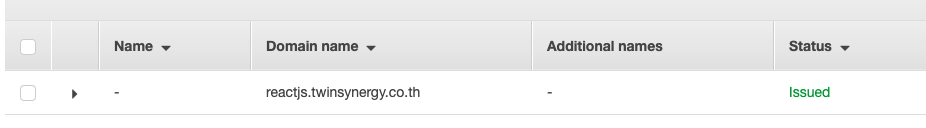
หลังจากเพิ่ม cname ไปแล้วรอสักพัก Status ก็จะเป็น Issued สีเขียว แสดงว่าพร้อมใช้งาน

2. สร้าง Load balancer
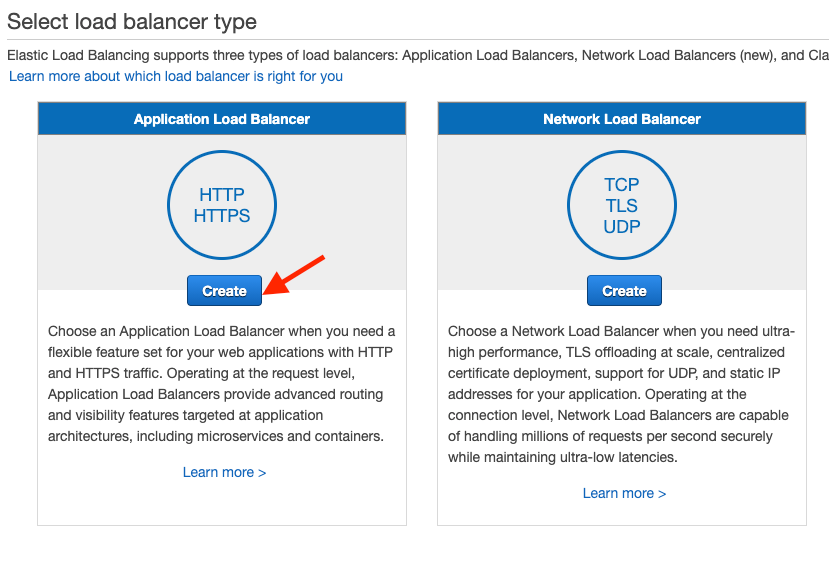
เราจะทำการสร้าง Load balancer กันเพื่อผูกกับโดเมนแล้วให้มันวิ่งไปหา ECS ของเรา โดยให้เราไปที่เมนู EC2 แล้วเลือก Load balancer จากนั้นกดปุ่ม create load balancer ให้เลือก Application Load Balancer

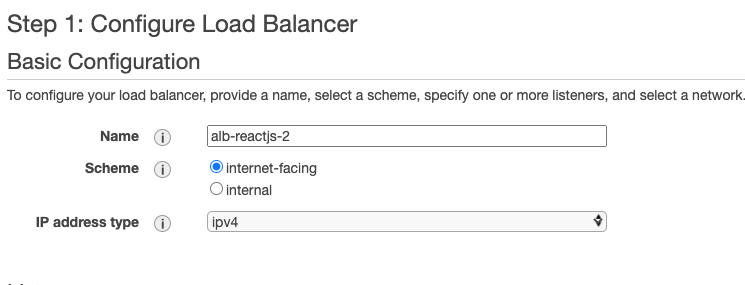
ตั้งชื่อ load balancer ของเรา และเลือก Scheme เป็น internet-facing

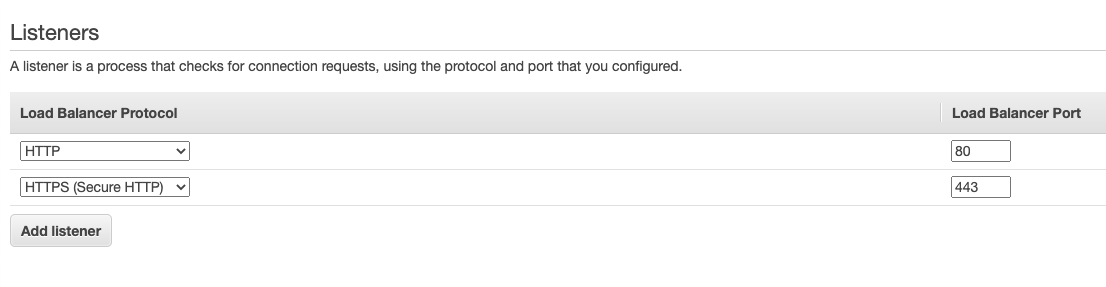
Listeners จะเป็นการบอกว่าเราจะเข้าผ่าน port อะไรในกรณีผมจะเข้าจากหน้าเว็บก็ใช้ 80 กับ ssl 443

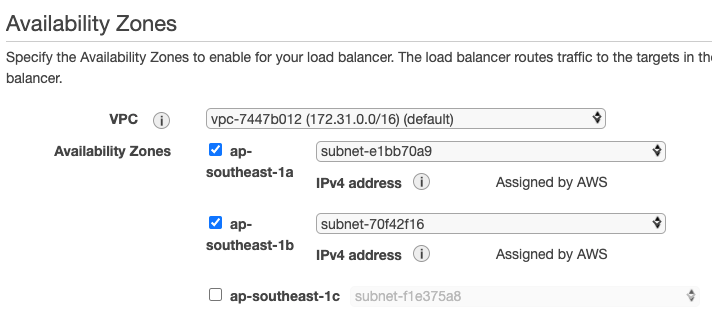
Availability Zones ให้เราเลือก vpc เดียวกันกับตอนสร้าง ECS เพื่อให้ network อยู่วงเดียวกัน

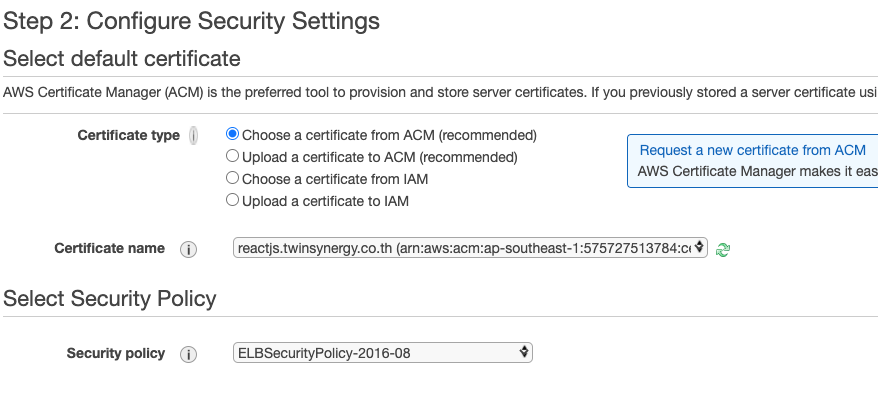
จากนั้นกด Next มาเลย หากใครเลือก port 443 เราจำเป็นต้องเลือก certificate ให้มันก่อน โดย Certificate type ให้เลือกเป็น Choose a certificate from ACM แล้วทำการเลือก Certificate name ที่สร้างไว้ก่อนหน้า

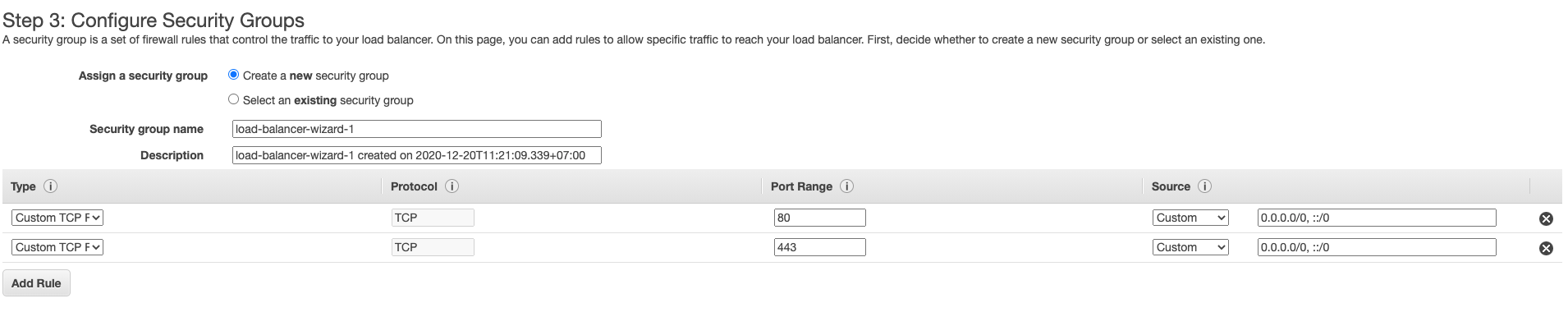
ในส่วนของ Security Groups ให้เราเลือก Create a new security group เพื่อทำการสร้างใหม่เลยก็ได้ โดยมันสร้าง Rule ที่ allow 80 กับ 443 ไว้ให้โดยอัตโนมัติ

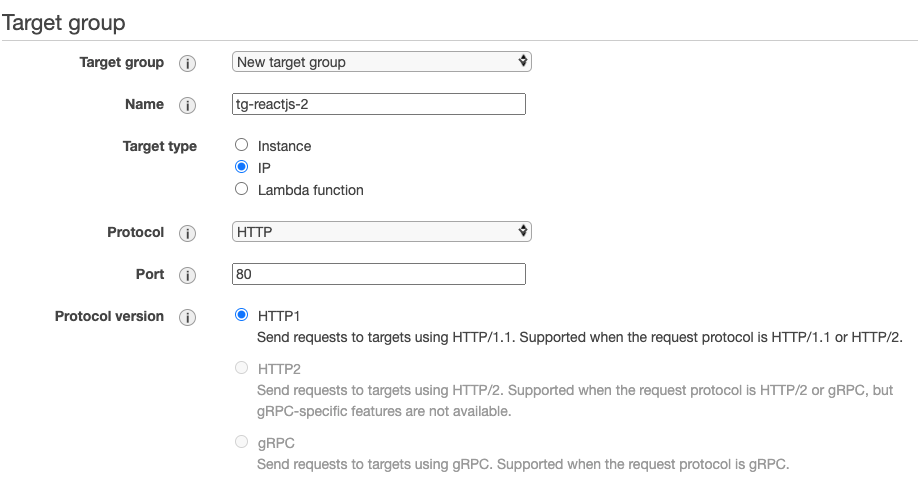
ต่อมาเราจะให้สร้าง Target group โดยกำหนดค่าดังนี้
- Name - กำหนดชื่อ
- Target type - เลือกเป็น IP
- Protocol - เลือก http
- Port - กำหนดตามที่เราต้องการให้เข้าถึง Container ของเรา

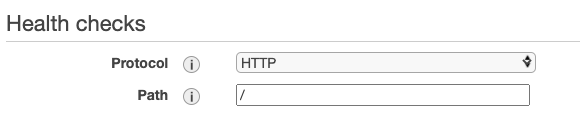
Health checks เป็นการกำหนด path ของ container ที่สามารถเข้าไปได้ โดยตัว target group จะทำการยิง request ไปยัง path ที่กำหนดเพื่อให้รู้ว่า container เรายังทำงานอยู่นะ ซึ่ง container ของผมเป็น web reactjs ธรรมดา ผมเลยให้มันยิงไปที่ / path เพราะมันก็จะไปเจอหน้าเว็บปกติ

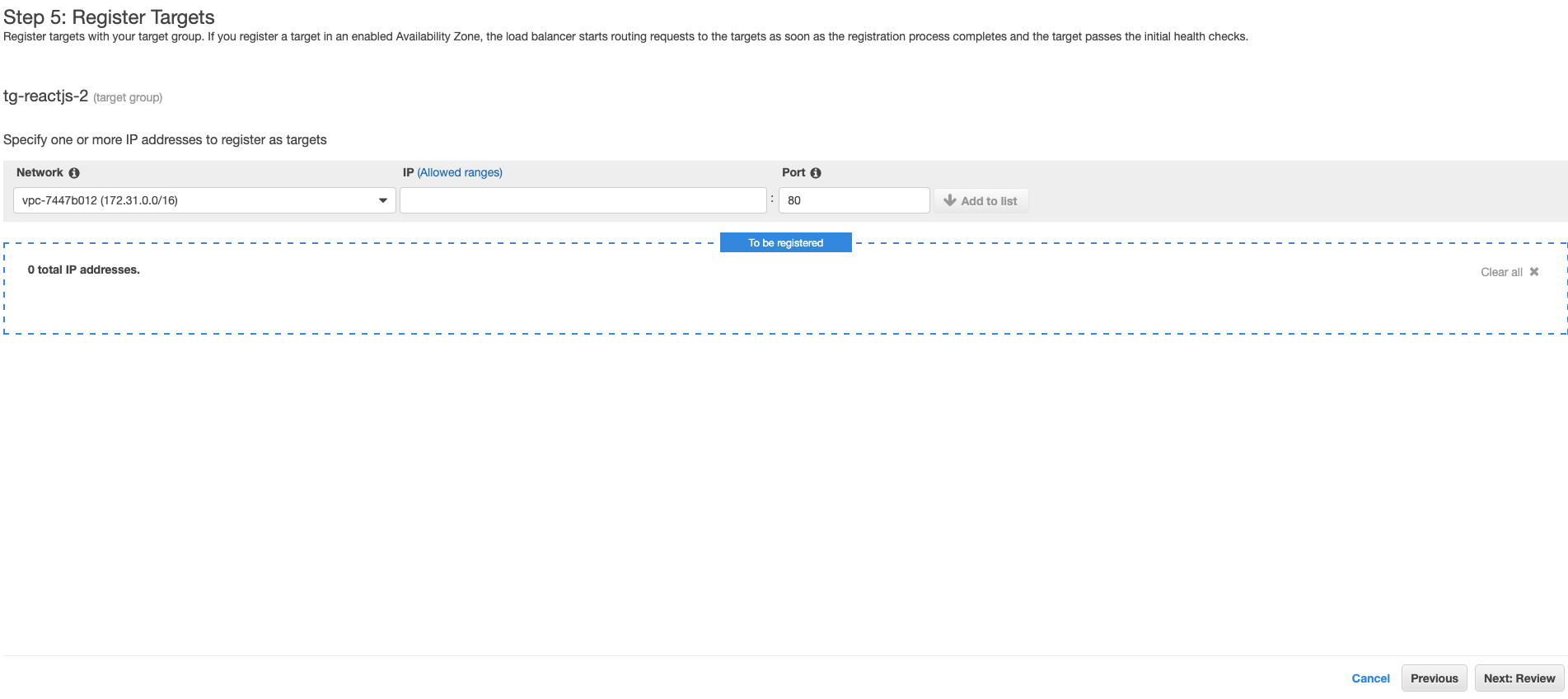
Register Targets ให้ข้ามไปเลย

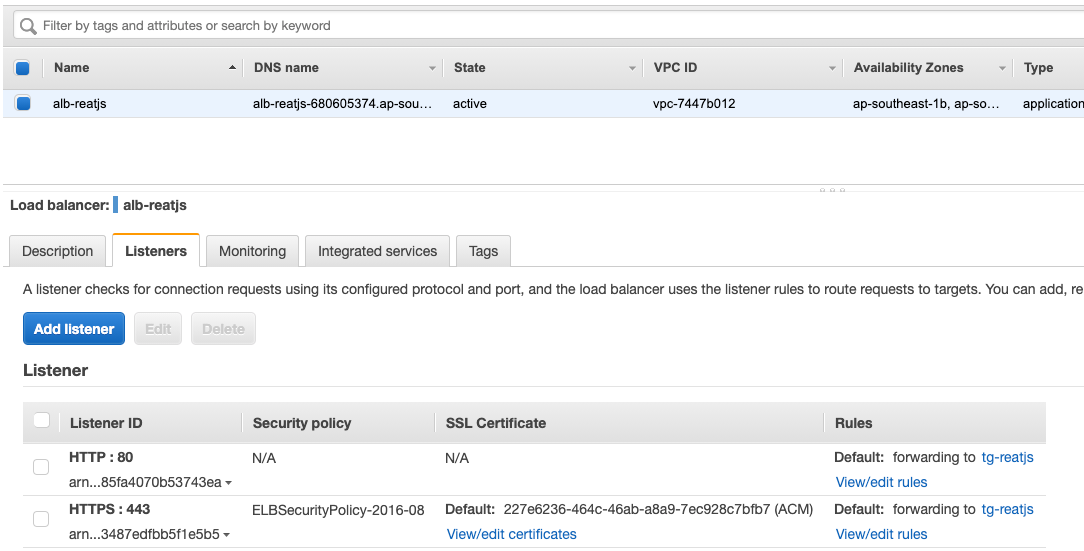
จากนั้นกด Next: Preview เพื่อดูค่าต่างๆ แล้วกดสร้างได้เลย เราก็จะได้ load balancer ที่รับเข้ามาผ่าน port 80 และ 443 (ssl)

3. ตรวจสอบ IP ของ Load balancer
คราวนี้เราจะมาดูว่าหลังจากสร้าง Load balancer มาแล้วจะได้ Public IP อะไรมา เพื่อที่เราจะได้นำไปผูกกับ Domain ของเรา
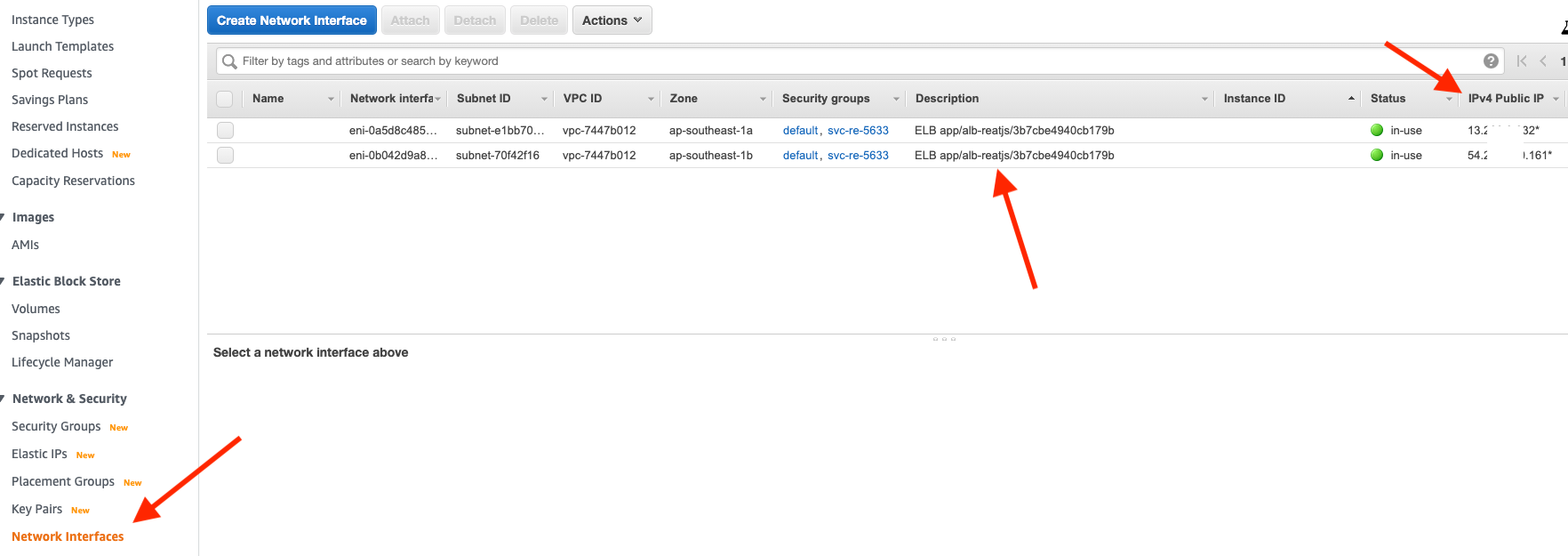
ให้ไปที่ EC2 > Network & Security > Network Interfaces เราจะเห็นว่ามี Network ถูกสร้างออกมาโดยสังเกตุที่ Description จะมีชื่อ Load balancer ที่เราสร้างไว้ นั้นหมายถึงว่าเป็น Network ของเรา
และ IP4 Public IP จะเป็น ip จริงที่เราสามารถนำไปผูกกับโดเมนของเราได้เลย

4. สร้าง Service ของ ECS ผูกกับ Load balancer
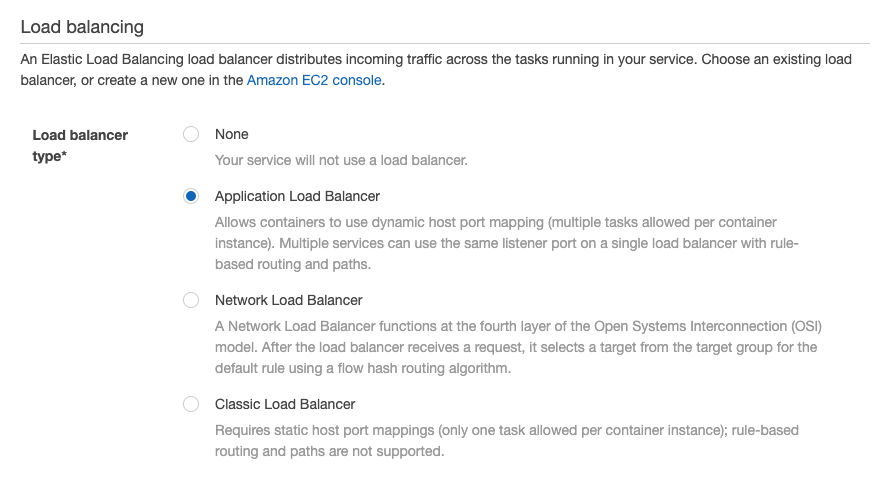
ให้กลับไปดูวิธีสร้างจากข้อ 5. สร้าง Service เพื่อเรียกใช้งาน task ก่อนและเราจะมาดูหัวข้อ Load balancing โดยให้เลือก type เป็น Application Load Balancer

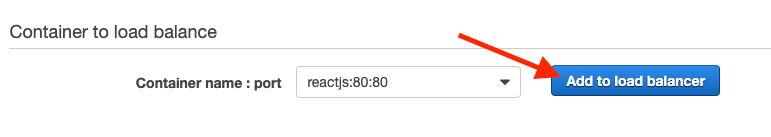
Container to load balance ให้คลิก Add to load balancer

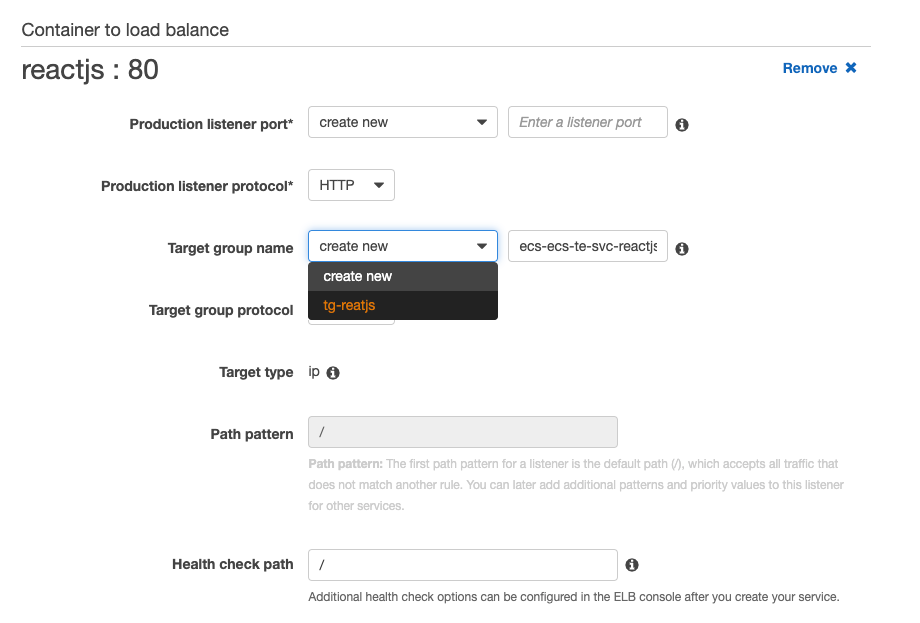
จากนั้นให้มาดูที่ช่อง Target group name เลยให้เลือก target group ที่สร้างไว้ก่อนหน้านี้

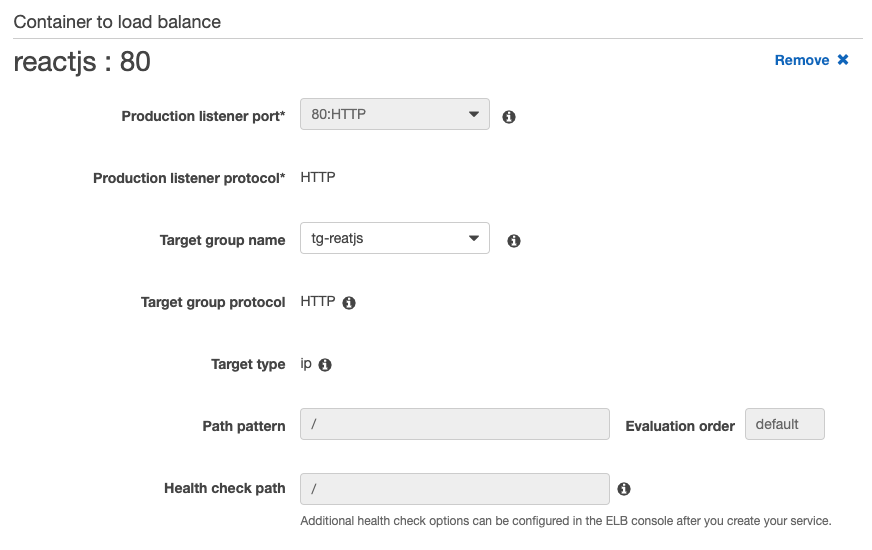
พอเลือกแล้วมันจะทำการใส่ค่าอื่นๆ ให้เอง

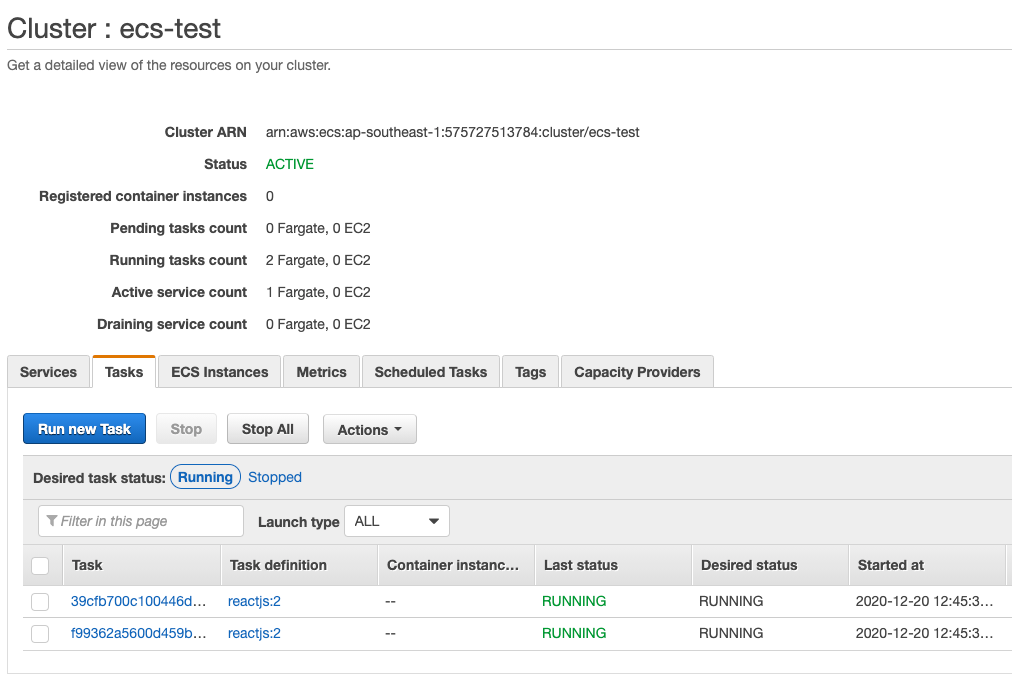
จากนั้นกด Next step จน Create service ได้เลย แล้วรอสักพัก Task ก็จะถูกสร้างขึ้นมาให้พร้อมใช้งาน ตามรูปล่างจะมีสอง Task เพราะตอนสร้าง Service ผมให้มันเริ่มต้นสร้าง 2 Tasks ขึ้นมาเลย หรือนั้นก็คือจะมี 2 Container เลย

5. ทดสอบ ECS
เมื่อผมลองเข้าหน้าเว็บด้วย SSL ที่ทำไว้ในข้อ 1. ก็จะมาเจอหน้าเว็บ Reacjs ทันที

หากใครทดสอบแล้วใช้งานไม่ได้ ให้ตรวจสอบเบื้องต้นดังนี้
- ตรวจสอบที่ Target group
ไปที่ EC2 > Load balancing > Target group แล้วคลิกที่ target group ของเราจากนั้นมาดูที่ Tab targets เราจะพบกับ ip ตามจำนวน Task ที่เรากำหนดไว้ แล้วมันจะขึ้น healthy status เป็นอันว่าตัว Task ของเราได้มาอยู่ใน group เรียบร้อยแล้ว - Security groups ของ Load balancer ต้องทำการเปิด port ที่เราจะให้เข้ามา เช่น ของผมจะให้เข้าหน้าเว็บเป็น ssl ก็ต้องเปิด 443 เอาไว้
- Security groups ของ Service ใน ECS ต้องทำการเปิด Port ที่จะเข้าไปหา Container เรา เช่น ผมจะให้เข้าหน้าเว็บ reactjs ที่ทำไว้ก็ต้องเปิด 80 ไว้
6. ตั้งค่า Scaling ECS
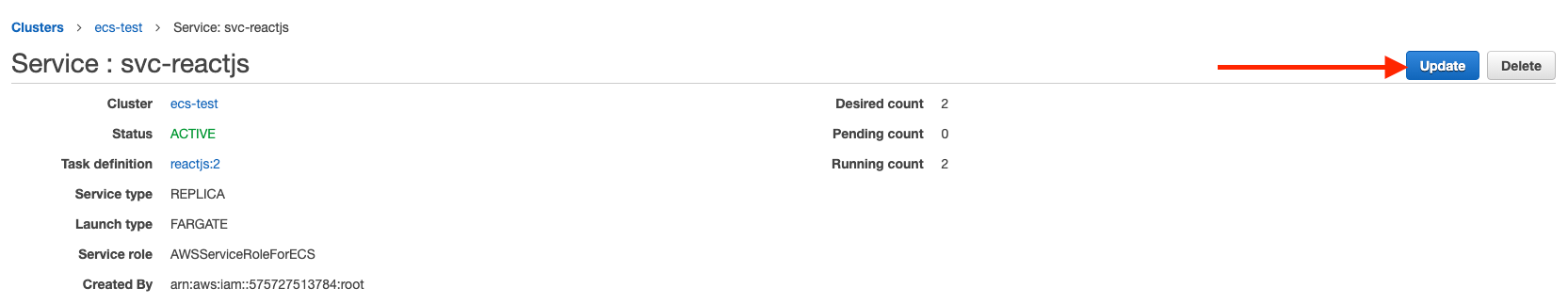
เราสามารถกำหนดการ scale ให้ container หรือ task ของเราได้โดยไปที่ service ใน ecs ที่เราสร้างไว้ จากกดปุ่ม Update

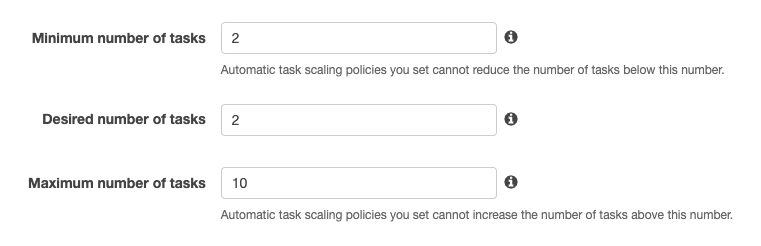
กด Next จนไปถึง Step 3: Set Auto Scaling (optional) ให้เราเลือก Configure Service Auto Scaling to adjust your service’s desired count แล้วกำหนดค่าดังนี้
- Minimum number of tasks - การกำหนดขั้นต่ำจำนวน task ที่ต้องการ ห้ามต่ำกว่าค่า Desired
- Desired number of tasks - กำหนดจำนวน task เริ่มต้น
- Maximum number of tasks - กำหนดจำนวนสูงสุดของ task ที่ทำการขยายได้

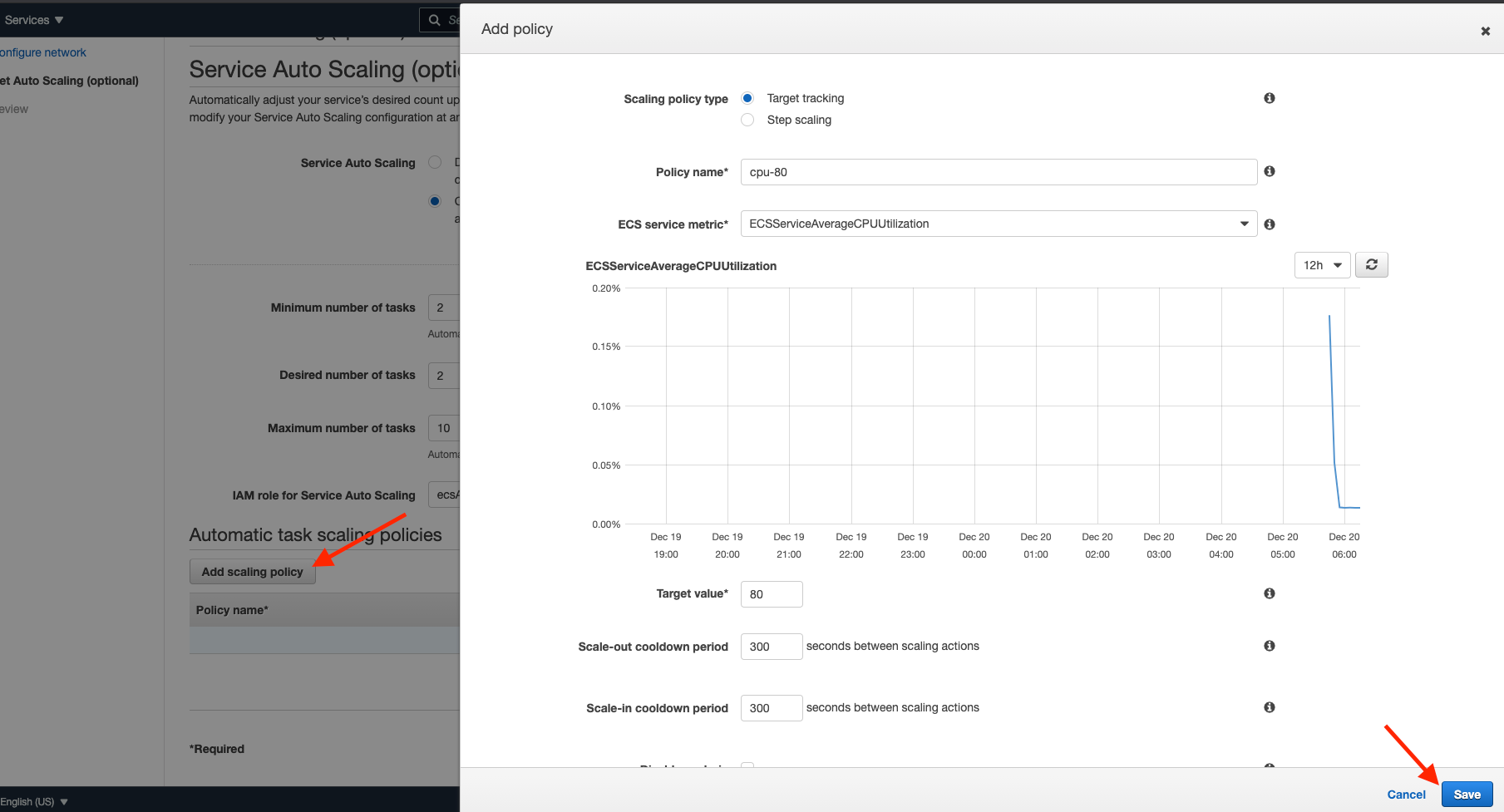
ต่อมาจะเป็นการกำหนดเงื่อนไขเพื่อให้มันขยาย Task โดยเราสามารถตรวจจับได้จาก cpu สูงขึ้นถึงเปอร์เซ็นที่กำหนดก็ให้มันขยายได้ ให้กด Add scaling policy แล้วกำหนดค่าดังนี้
- Scaling policy type - เลือกเป็น Target tracking
- Policy name - ตั้งชื่อ
- ECS service metric - เป็นการเลือกว่าเราจะตรวจจับจาก cpu หรือ ram หรือ request ของ load balancer ของผมเลือกเป็น CPU
- Target value - กำหนดค่าที่จะถึงให้ เช่น ผมกำหนด 80 คือการบอกว่าถ้า cpu สูงถึง 80% ให้ทำการ scale

เรียบร้อยแล้วกด Save ได้เลยเราก็จะได้ Policy ที่ทำขึ้นมา

เสร็จแล้วกด Next step เป็นอันจบ
บทสรุป
ก็จบไปแล้วสำหรับการเรียนรู้วิธีใช้งาน AWS ECS เบื้องต้นของผม สำหรับการใช้งานครั้งแรก หวังว่าจะเข้าใจกันมากขึ้น และคนทำใหม่ๆ อาจมี งง แน่นอนเพราะขั้นตอนมันเยอะ เกี่ยวข้องกับหลายส่วนใน AWS หวังว่าจะเป็นประโยชน์ไม่มากก็น้อย
บายยยยยยยย นอนดีกว่า... :)
