
ใช้ ssl ฟรีจาก cloudflare + nginx
ใครไม่อยากเสียเงินซื้อ ssl cert บ้างยกมือขึ้นนนนน
ผมเองครับ :)
วันนี้ผมจะมาบอกวิธีการทำให้เว็บของเราเป็น ssl แบบฟรีๆ โดยจะเป็นการสร้าง ssl จาก Cloudflare แล้วนำไปใช้งานบน Nginx มาเริ่มกันเลย
สร้าง SSL Certificate ใน Cloudflare
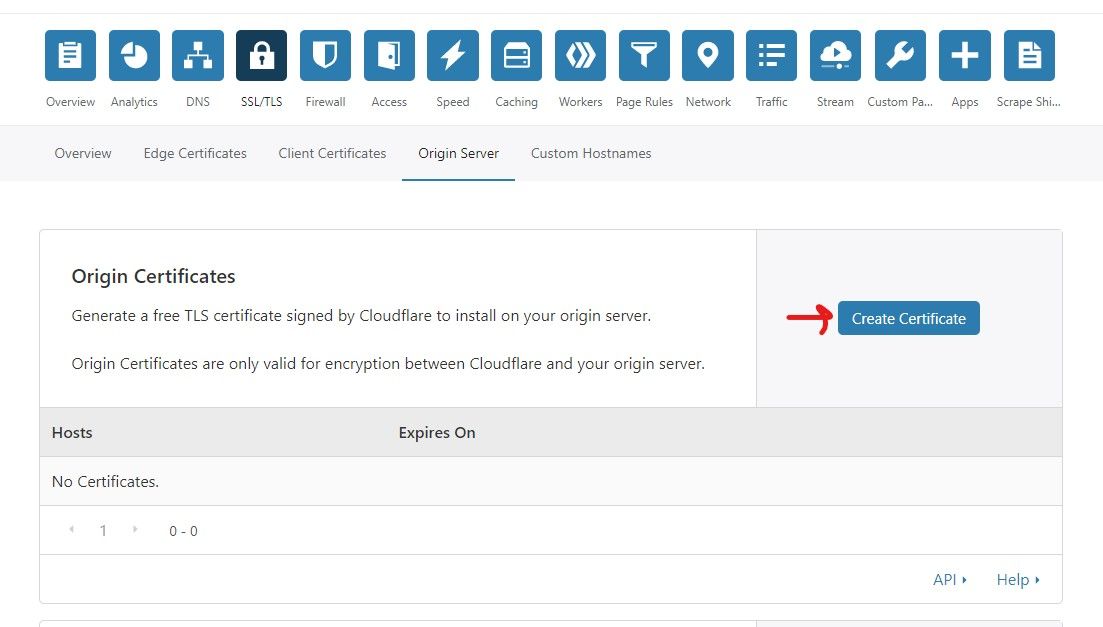
เข้าไปที่ domain ใน cloudflare ของเราจากนั้นไปที่เมนู SSL/TLS > Origin server กดปุ่ม Create Certificates เลย

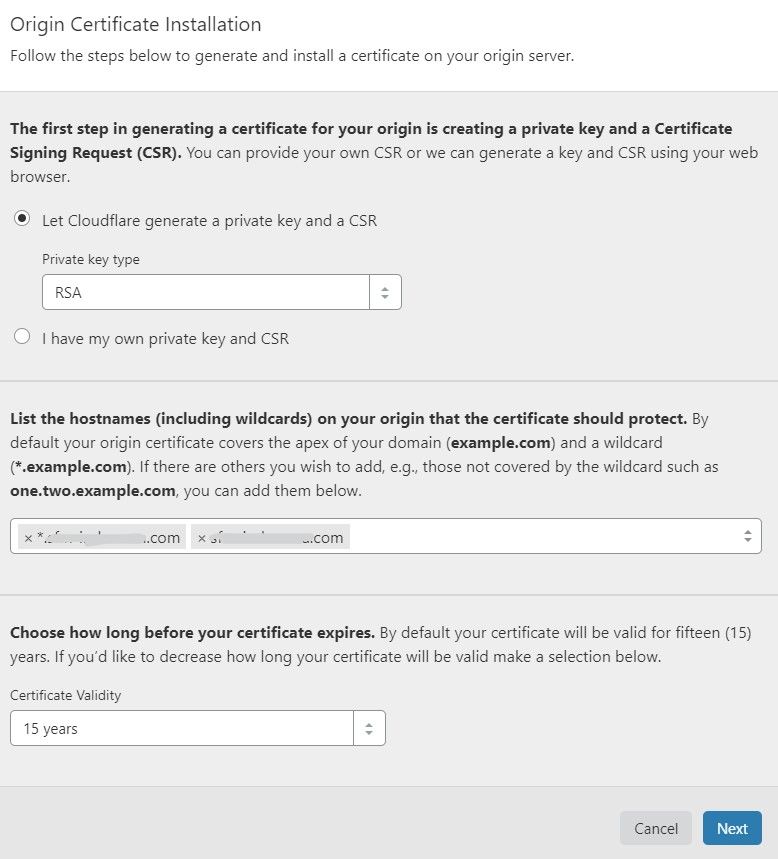
จากนั้นเลือกสร้างไฟล์เป็นแบบ RSA ในส่วนของโดเมนก็กำหนดให้ใช้งานได้ทั้งโดเมนปกติ และ subdomain ทั้งหมด เช่น *.domain.com และ domain.com ซึ่งปกติมันจะทำค่านี้มาให้เลย ก็ไม่ต้องแก้อะไร กด Next เลย

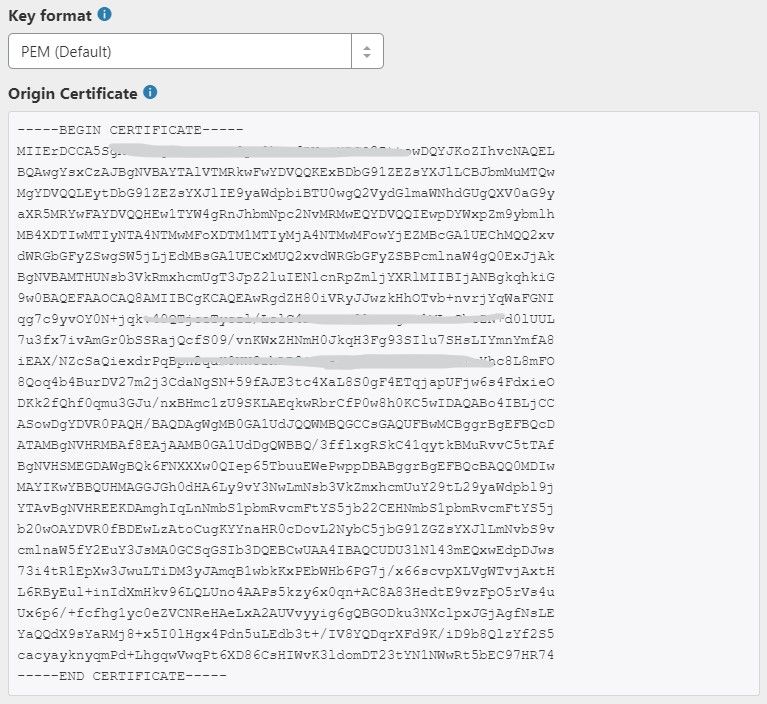
จากนั้นให้เราเลือก Key format เป็น PEM แล้วมันจะทำการสร้าง key มาให้สองช่อง ในช่อง Origin Certificate ให้เราคัดลอกมาแล้วสร้างเป็นไฟล์ชื่อ cert.pem และช่อง Private key ให้เราคัดลอกมาแล้วสร้างเป็นไฟล์ชื่อ key.pem เก็บไว้ก่อนทั้งสองไฟล์


ติดตั้ง ssl ไฟล์ใน Nginx
ผมจะขอยกตัวอย่างการนำไฟล์ ssl มาใช้ใน nginx ผ่าน docker-compose.yml กัน เรามาดูโครงสร้างโฟลเดอร์ในการทำก่อน
.
├── docker-compose.yml
├── nginx
│ ├── default.conf
└── ssl
├── cert.pem
└── cloudflare.crt
└── key.pem
นำไฟล์ cert.pem และ key.pem ที่ได้มาเก็บไว้ใน ssl/
อีกหนึ่งไฟล์คือ cloudflare.crt ข้างในไฟล์จะเป็น key ดังนี้
-----BEGIN CERTIFICATE-----
MIIGCjCCA/KgAwIBAgIIV5G6lVbCLmEwDQYJKoZIhvcNAQENBQAwgZAxCzAJBgNV
BAYTAlVTMRkwFwYDVQQKExBDbG91ZEZsYXJlLCBJbmMuMRQwEgYDVQQLEwtPcmln
aW4gUHVsbDEWMBQGA1UEBxMNU2FuIEZyYW5jaXNjbzETMBEGA1UECBMKQ2FsaWZv
cm5pYTEjMCEGA1UEAxMab3JpZ2luLXB1bGwuY2xvdWRmbGFyZS5uZXQwHhcNMTkx
MDEwMTg0NTAwWhcNMjkxMTAxMTcwMDAwWjCBkDELMAkGA1UEBhMCVVMxGTAXBgNV
BAoTEENsb3VkRmxhcmUsIEluYy4xFDASBgNVBAsTC09yaWdpbiBQdWxsMRYwFAYD
VQQHEw1TYW4gRnJhbmNpc2NvMRMwEQYDVQQIEwpDYWxpZm9ybmlhMSMwIQYDVQQD
ExpvcmlnaW4tcHVsbC5jbG91ZGZsYXJlLm5ldDCCAiIwDQYJKoZIhvcNAQEBBQAD
ggIPADCCAgoCggIBAN2y2zojYfl0bKfhp0AJBFeV+jQqbCw3sHmvEPwLmqDLqynI
42tZXR5y914ZB9ZrwbL/K5O46exd/LujJnV2b3dzcx5rtiQzso0xzljqbnbQT20e
ihx/WrF4OkZKydZzsdaJsWAPuplDH5P7J82q3re88jQdgE5hqjqFZ3clCG7lxoBw
hLaazm3NJJlUfzdk97ouRvnFGAuXd5cQVx8jYOOeU60sWqmMe4QHdOvpqB91bJoY
QSKVFjUgHeTpN8tNpKJfb9LIn3pun3bC9NKNHtRKMNX3Kl/sAPq7q/AlndvA2Kw3
Dkum2mHQUGdzVHqcOgea9BGjLK2h7SuX93zTWL02u799dr6Xkrad/WShHchfjjRn
aL35niJUDr02YJtPgxWObsrfOU63B8juLUphW/4BOjjJyAG5l9j1//aUGEi/sEe5
lqVv0P78QrxoxR+MMXiJwQab5FB8TG/ac6mRHgF9CmkX90uaRh+OC07XjTdfSKGR
PpM9hB2ZhLol/nf8qmoLdoD5HvODZuKu2+muKeVHXgw2/A6wM7OwrinxZiyBk5Hh
CvaADH7PZpU6z/zv5NU5HSvXiKtCzFuDu4/Zfi34RfHXeCUfHAb4KfNRXJwMsxUa
+4ZpSAX2G6RnGU5meuXpU5/V+DQJp/e69XyyY6RXDoMywaEFlIlXBqjRRA2pAgMB
AAGjZjBkMA4GA1UdDwEB/wQEAwIBBjASBgNVHRMBAf8ECDAGAQH/AgECMB0GA1Ud
DgQWBBRDWUsraYuA4REzalfNVzjann3F6zAfBgNVHSMEGDAWgBRDWUsraYuA4REz
alfNVzjann3F6zANBgkqhkiG9w0BAQ0FAAOCAgEAkQ+T9nqcSlAuW/90DeYmQOW1
QhqOor5psBEGvxbNGV2hdLJY8h6QUq48BCevcMChg/L1CkznBNI40i3/6heDn3IS
zVEwXKf34pPFCACWVMZxbQjkNRTiH8iRur9EsaNQ5oXCPJkhwg2+IFyoPAAYURoX
VcI9SCDUa45clmYHJ/XYwV1icGVI8/9b2JUqklnOTa5tugwIUi5sTfipNcJXHhgz
6BKYDl0/UP0lLKbsUETXeTGDiDpxZYIgbcFrRDDkHC6BSvdWVEiH5b9mH2BON60z
0O0j8EEKTwi9jnafVtZQXP/D8yoVowdFDjXcKkOPF/1gIh9qrFR6GdoPVgB3SkLc
5ulBqZaCHm563jsvWb/kXJnlFxW+1bsO9BDD6DweBcGdNurgmH625wBXksSdD7y/
fakk8DagjbjKShYlPEFOAqEcliwjF45eabL0t27MJV61O/jHzHL3dknXeE4BDa2j
bA+JbyJeUMtU7KMsxvx82RmhqBEJJDBCJ3scVptvhDMRrtqDBW5JShxoAOcpFQGm
iYWicn46nPDjgTU0bX1ZPpTpryXbvciVL5RkVBuyX2ntcOLDPlZWgxZCBp96x07F
AnOzKgZk4RzZPNAxCXERVxajn/FLcOhglVAKo5H0ac+AitlQ0ip55D2/mf8o72tM
fVQ6VpyjEXdiIXWUq/o=
-----END CERTIFICATE-----
จากนั้นมาดูไฟล์ default.conf กันว่าค่า config เป็นยังไง
# default.conf
server {
listen 80;
listen [::]:80;
server_name domain.com;
return 301 https://$server_name$request_uri;
}
server {
listen 443 ssl http2;
server_name domain.com;
ssl_certificate /etc/nginx/ssl/cert.pem;
ssl_certificate_key /etc/nginx/ssl/key.pem;
ssl_client_certificate /etc/nginx/ssl/cloudflare.crt;
ssl_verify_client on;
root /usr/share/nginx/html;
index index.html;
location / {
try_files $uri $uri/ =404;
}
}
และสุดท้าย docker-compose.yml เป็นแบบนี้
version: "3.8"
services:
proxy:
image: nginx:1.19-alpine
ports:
- 80:80
- 443:443
volumes:
- ./nginx/default.conf:/etc/nginx/conf.d/default.conf
- ./ssl:/etc/nginx/ssl
restart: always
ตั้งค่าการใช้งาน SSL
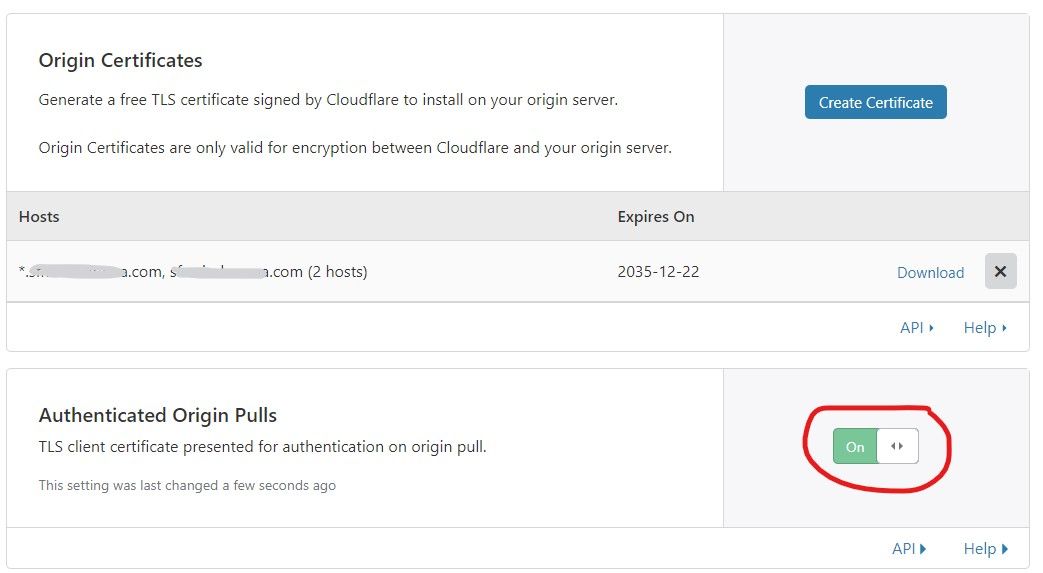
กลับมายัง Cloudflare ไปที่เมนู SSL/TLS > Origin server ทำการเปิดใช้งาน Authenticated Origin Pulls

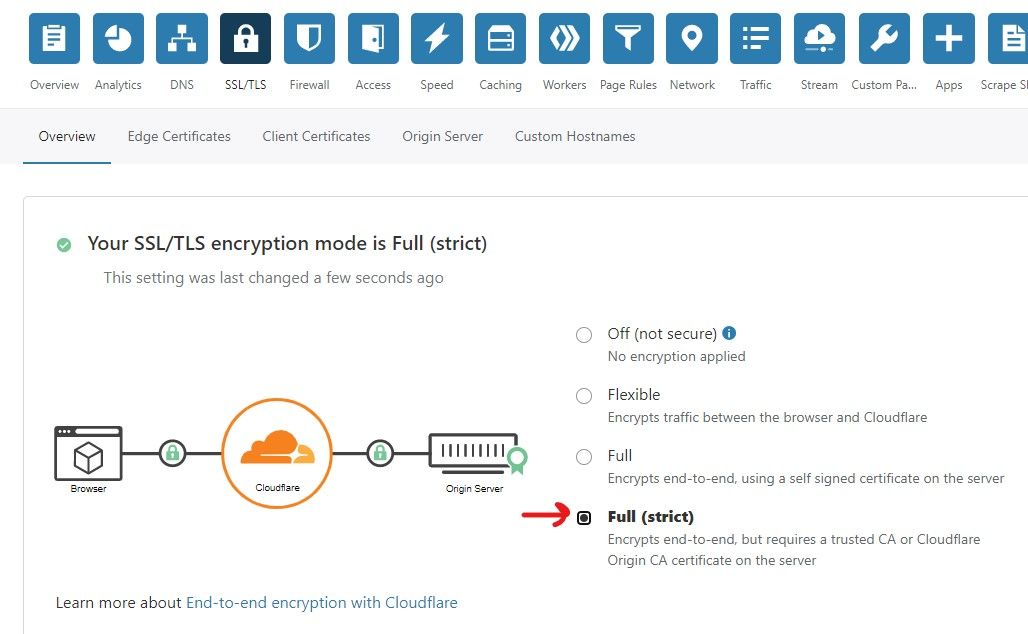
กลับมาหน้า SSL/TLS > Overview ให้เลือก SSL เป็นแบบ Full (strict)

กำหนด DNS Cloudflare
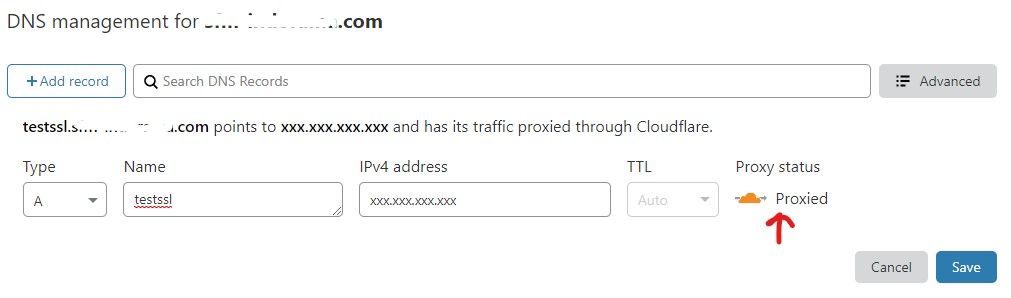
เราจะมากำหนด domain เพื่อให้ใช้งาน ssl กันโดยไปที่เมนู DNS จากนั้นทำการ Add record ดังนี้
- Type - เลือกเป็น A
- Name - หากต้องการเรียกโดเมนปกติให้ใส่ @ แต่หากใส่ชื่ออะไรลงไป จะเป็นการทำ subdomain นั้นขึ้นมา เช่น testssl.domain.com
- IP4 address - ใส่ ip server
- Proxy status - ให้กำหนดเป็น Proxied สีส้ม เพื่อเป็นการให้ใช้งาน ssl ของ cloudflare สำหรับโดเมนนี้

ทดสอบ
ทำการอัพโหลดชุด docker-compose.yml ข้างต้นไปยัง server ของเราจากนั้นสั่ง
$ docker-compose up -d
แล้วเข้าใช้งานผ่านโดเมนที่กำหนด ก็จะเจอกับหน้า Nginx page ที่เป็น SSL แล้ว
จบ... หาไรกินละหิว
Thanks: https://www.digitalocean.com/community/tutorials/how-to-host-a-website-using-cloudflare-and-nginx-on-ubuntu-20-04
