
เพิ่มสารบัญให้โพสต์ Ghost Blog ของคุณได้อย่างง่ายดาย ไม่ต้องเปลี่ยนธีม!
บทความนี้จะพาคุณไปสัมผัสกับวิธีการสร้างสารบัญ (Table of Content) แบบง่ายๆ สำหรับบทความยาวๆ บน Ghost โดยไม่ต้องเปลี่ยนธีมเลย!
คุณรู้ไหมว่าบทความที่มีคำมากกว่า 2,000 คำและมีหัวข้อมากมายอาจทำให้ผู้อ่านรู้สึกว่าเข้าใจยากและไม่สนุก? นั่นเพราะไม่มีสารบัญที่ช่วยให้พวกเขาเดินหน้าได้!
ถ้าคุณมีบทความที่ยาวมาก ผู้อ่านมักจะอ่านเป็นช่วงๆ มากกว่าอ่านทั้งหมดในคราวเดียว ดังนั้น การมีสารบัญจึงเป็นความคิดที่ดีมาก เพราะมันช่วยให้ผู้อ่านสามารถเลือกอ่านส่วนที่สนใจได้โดยตรง และไม่ทำให้พวกเขาเบื่อหรือสับสน!
ต่อไปนี้ เราจะมาแนะนำวิธีการสร้างสารบัญอัตโนมัติสำหรับ Ghost และแทรกสารบัญด้วยตนเองที่ใดก็ได้ในโพสต์ของคุณ!
สร้างสารบัญอัตโนมัติด้วย TOCBOT
TOCBOT คือสคริปต์ภายนอกที่ช่วยให้คุณสร้างสารบัญโดยอัตโนมัติตามหัวเรื่องในบทความ
วิธีการติดตั้งมีดังนี้
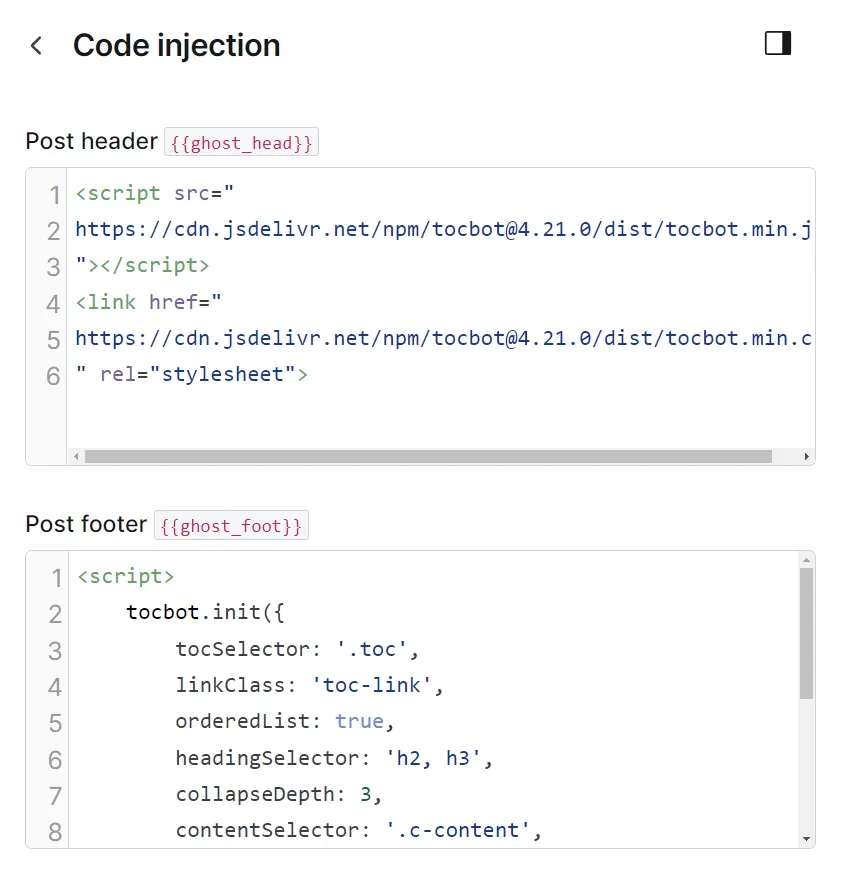
1. ติดตั้ง TOCBOT script
<script src="https://cdn.jsdelivr.net/npm/tocbot@4.21.0/dist/tocbot.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/tocbot@4.21.0/dist/tocbot.min.css" rel="stylesheet">ใส่ไว้ที่ Post header {{ghost_head}}
<script>
tocbot.init({
tocSelector: '.toc',
linkClass: 'toc-link',
orderedList: true,
headingSelector: 'h2, h3',
collapseDepth: 3,
contentSelector: '.c-content',
ignoreSelector: '.kg-header-card > *',
headingsOffset: 40,
scrollSmooth: true,
scrollSmoothDuration: 420,
scrollSmoothOffset: -40,
hasInnerContainers: true
});
</script>ใส่ไว้ที่ Post footer {{ghost_foot}}
ไปที่หลังบ้านของ Ghost แล้วเมนู Setting > Advanced > Code injection

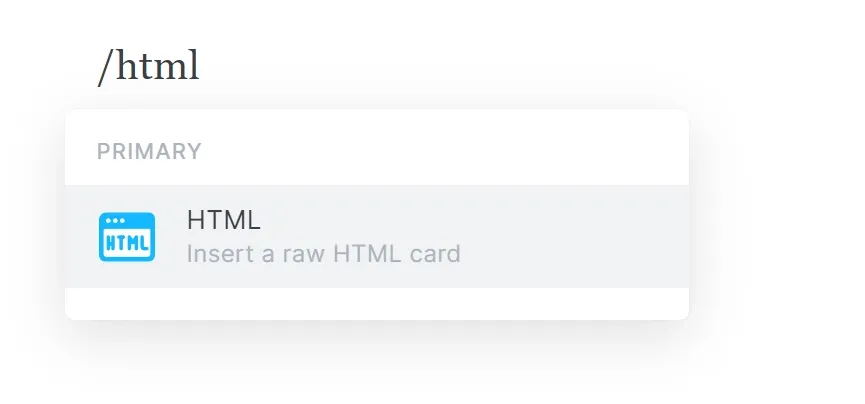
2. ระบุ Table of contents ในเนื้อหาที่ต้องการ
ผมจะใช้ HTML card ในการใส่ Code เข้าไป

<div class="toc"></div>
<style>
.toc:before {
content: "ตารางเนื้อหา:";
display: block;
margin-bottom: 20px;
font-size: larger;
font-weight: bold;
border-bottom: 0px dashed #dadada;
padding-bottom: 10px;
}
.toc {
padding: 0px;
border: 0px solid #dadada;
border-radius: 0px;
background-color: transparent;
}
.toc-list {
padding-left: 15px !important;
}
a.toc-link {
font-size: 80%;
text-decoration: none;
}
li.toc-list-item {
margin-top: 0;
}
.toc-list .is-collapsible {
margin-left: 15px;
color: #666;
}
</style>นำ Code นี้ไปใส่ HTML card


เมื่อคุณกำลังเขียนบทความยาวๆ บน Ghost คุณควรแทรกสารบัญไว้ที่ส่วนหัวของโพสต์ เพราะมันจะช่วยให้ผู้อ่านสามารถนำทางเนื้อหาของคุณได้อย่างง่ายดาย และไม่แนะนำให้ใส่ในบทความสั้นๆ นะครับ 😅
พยายามทำให้สารบัญของคุณอ่านสบายตาและสะดวกต่อผู้อ่านมากที่สุด เพราะนั่นจะช่วยให้พวกเขาเพลิดเพลินไปกับเนื้อหาของคุณได้มากขึ้น!
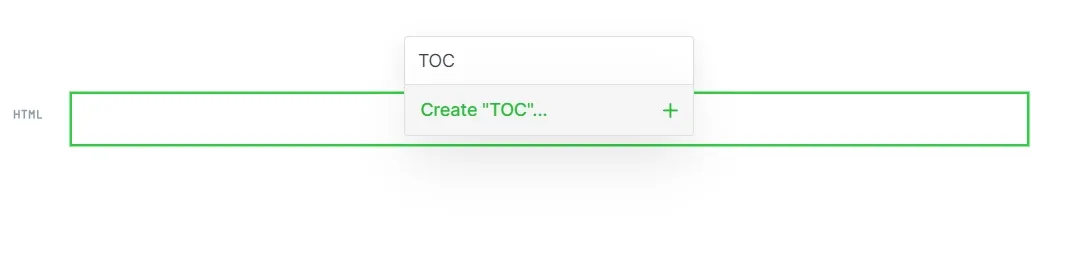
และอย่าลืมบันทึกลงใน Content Snippet เป็นสารบัญหรือ TOC เพื่อนำมาใช้ซ้ำในโพสต์ในอนาคตได้เลย! นี่จะช่วยให้คุณประหยัดเวลาและเพิ่มประสิทธิภาพในการเขียนบทความของคุณ!
หมายเหตุในการแทรกสารบัญโดยอัตโนมัติโดยใช้ TOCBOT
หลังจากติดตั้ง TOCBOT แล้ว ให้เพิ่ม HTML card ที่ Snippet ไว้แล้วลงในโพสต์ใดๆ ที่คุณต้องการ
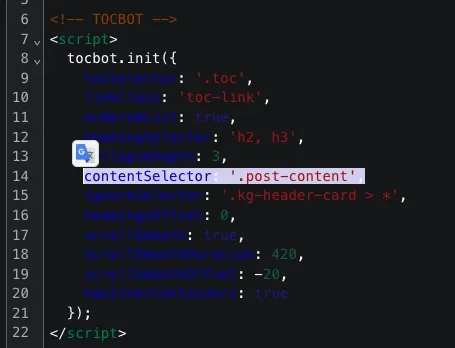
หมายเหตุที่สำคัญอย่างยิ่งคือธีมแต่ละธีมจะไม่เหมือนกันและจะมี Class ของเนื้อหาที่แตกต่างกัน ให้มาแก้ในส่วนนี้ contentSelector: '.post-content'

ตัวอย่างเช่น ธีมที่ผมใช้ จะใช้ class .post-content คลุมเนื้อหาของบทความไว้อยู่
หากคุณมีคลาสที่ไม่ถูกต้อง สารบัญจะไม่ถูกสร้างโดยอัตโนมัติ ธีมแต่ละธีมจะมีชื่อคลาสขึ้นอยู่กับการตั้งค่าของนักพัฒนา
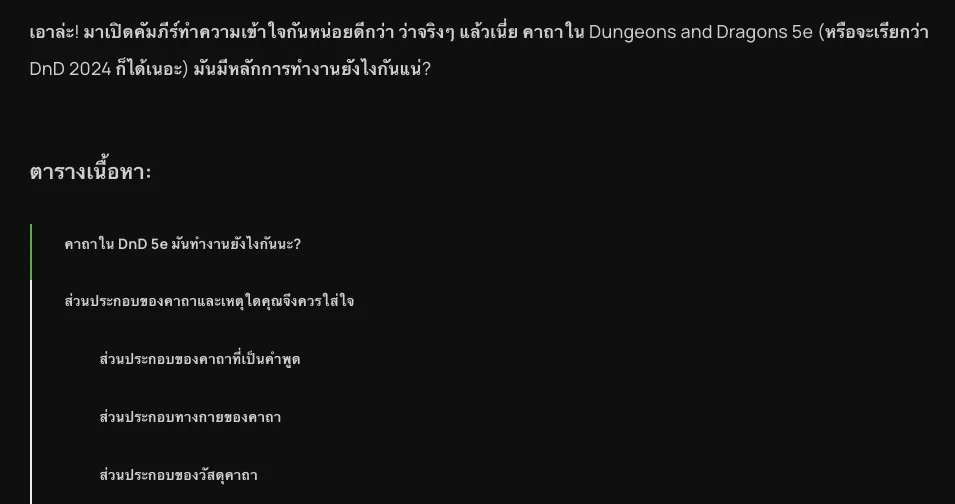
ผลลัพธ์การแสดงผล

ความคิดเห็นสุดท้าย...
เมื่อพูดถึงการเพิ่ม Tocbot ลงในธีม Ghost คุณไม่ควรแทรกมันโดยตรง (ยกเว้นในกรณีที่คุณกำลังสร้างธีมเอง) แต่ควรแทรกด้วยตนเองเพื่อให้ได้ผลลัพธ์ที่ดีที่สุดในแง่ของความเร็วของไซต์และประสบการณ์ของผู้อ่าน
วิธีการเพิ่มสารบัญอัตโนมัติในบทความของคุณ:
- แทรก Tocbot ลงในส่วน Post Header: คุณสามารถเพิ่ม Tocbot ลงในส่วน
{{ghost_head}}เพื่อทำให้สารบัญทำงานได้อย่างถูกต้อง - ใช้การ์ด Content Snippet: แทรกการ์ด Content Snippet ที่คุณบันทึกไว้ด้านบนไว้ในตำแหน่งใดก็ได้ที่คุณต้องการในโพสต์ นี่จะช่วยให้คุณสามารถนำสารบัญมาใช้ซ้ำได้ในโพสต์อนาคต!
