
Tech
เพิ่ม Syntax Highlighter ใน Ghost CMS
สำหรับใครที่ใช้ Ghost CMS ในการทำบล็อกมันจะใช้รูปแบบการเขียนเป็น Markdown ซึ่งถ้าเราต้องการใส่ code block ได้โดยการเขียนใส่ ``` ตัวนี้ลงไป แล้วก็ใส่โค็ดที่เราต้องการได้เลย เช่น

ซึ่งการแสดงผลออกมามันก็จะไม่สวยเท่าไร ไม่มีการเล่นสีสรรค์ในโค็ดเหมือนของเว็บผม การจะทำแบบนั้นได้ต้องใช้ prismjs ช่วย
วิธีการเพิ่ม prismjs ลงใน Ghost
ให้ไปที่ Settings > Advanced > Code injection จากนั้นใส่ script ลงใน Site header
<script src="https://cdn.jsdelivr.net/npm/prismjs/prism.min.js" defer></script>
<script src="https://cdn.jsdelivr.net/npm/prismjs/plugins/autoloader/prism-autoloader.min.js" defer></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/prismjs/themes/prism-tomorrow.min.css">การนำมาใช้งาน
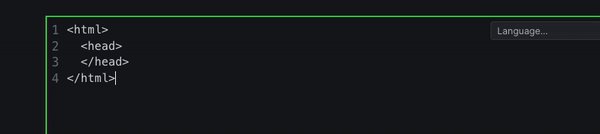
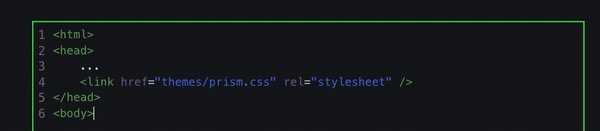
ให้พิมพ์ ``` แล้วตามด้วยภาษาที่เราต้องการเช่น ```html หรือ ```css

แล้วลองไปดูได้ที่หน้าเว็บเรา ก็จะได้โค็ดที่แสดงผลสวยๆ แล้ว
ในส่วนของ theme นั้นให้ไปเลือกได้จาก prismjs.com
Comments ()
