3 ทักษะที่นักพัฒนา Front-end ควรรู้เรื่องของรูปภาพ

ใครที่เป็นนักพัฒนา Front-end อยู่มีสิ่งหนึ่งที่ผมโครตอยากจะให้เพิ่มความรู้เกี่ยวกับรูปเข้าไปด้วย เพราะเว็บนั้นส่วนใหญ่จะประกอบไปด้วยรูปภาพแทบจะ 50% - 80% ของทั้งเว็บเลย ซึ่งหากเราเข้าใจว่ารูปภาพที่นำมาใช้นั้นในแต่ละส่วนควรเรื่องแบบไหนถึงจะเหมาะสม มันจะทำให้เว็บเรานั้นมีการโหลดได้เร็วขึ้น
ผมเคยนั่งปรับเว็บให้จาก google page speed จาก 30 คะแนน ได้มาเกือบ 80 คะแนน ก็เพราะเพียงแค่บริหารรูปภาพที่อยู่ในเว็บให้ดีขึ้น!!!
จากประสบการณ์นักพัฒนา Front-end โดยส่วนใหญ่พอได้รูปจาก Designer มาแล้วก็ชอบนำมาใช้เลยทันที ไม่สนหรอกว่าขนาดเท่าไร นามสกุลอะไร ขอให้เอามา Dev ได้พอ ซึ่งมันเป็นวิธีที่ผิดมากกกกกกก
และส่วนมาก 80% นักพัฒนา Front-end ที่เจอมาไม่มีพื้นฐานเรื่องรูปเลยครับ ไม่รู้เลยว่าบีบอัดรูปได้ ไม่รู้เลยว่า resize รูปยังไง คือผมแบบ What!!!
ดังนั้นพวกท่านจงเรียนรู้เรื่องรูปเถอะ ขอร้องงงงง
1. ต้องบีบอัดไฟล์รูปเสมอ
รูปที่ได้มาจากพวก Designer หรือจากลูกค้าส่วนใหญ่จะได้มาแบบเต็มหน่วยเลย โครตชัด โครตใหญ่ เช่น รูปขนาด 6000x4000 ขนาดไฟล์ 7mb จากนั้น Dev ก็จัดใส่เว็บเลยจ้าาาา ตอนพัฒนาบนเครื่องมันโหลดไวไงเลยไม่ได้คิดอะไรมาก พอเอาขึ้นไปจริงโหลดช้าดิเพราะคนดูเว็บตองโหลดไฟล์ขนาด 7mb มาดูทุกครั้ง
แนวทางแก้ไขคือเมื่อได้รูปมาให้ดูเลยว่าขนาดไฟล์เท่าไร
จากประสบการณ์ทุกรูปที่ใช้บนเว็บไม่ควรมีขนาดไฟล์เกิน 500 kb - 1 mb ต่อ 1 รูป แล้วถ้ารูปที่นำมาใช้เพื่อเป็นไอคอนไม่ควรเกิน 200 kb ต่อ 1 รูป
ถ้ามากกว่าที่ผมแนะนำไม่ต้องเอามาใช้ ให้นำไปบีบอัดไฟล์ก่อนเลย ส่วนเครื่องมือที่ผมใช้อยู่มีดังนี้
- Imageoptim - เป็น app ของ macos
- Caesium - เป็น app ของ windows
App พวกนี้ใช้ฟรี พอติดตั้งเสร็จก็แค่โยนไฟล์รูปไปให้มันแล้วคลิก 1 คลิก จบ...รูปคุณจะถูกบีบอัดขนาดมาให้โดยที่คุณภาพไม่เสียด้วย
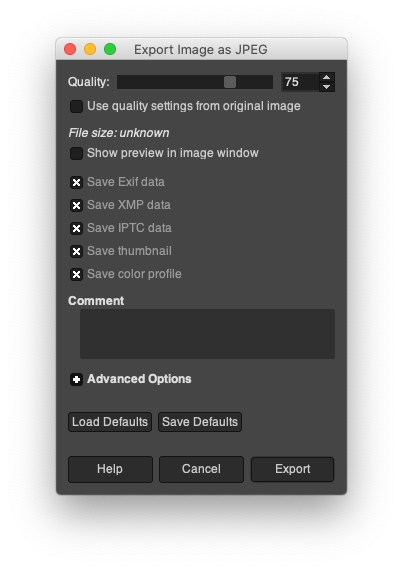
หรือใช้ Photoshop หรือ Gimp โปรแกรมแต่งรูปพวกนี้มา Save ไฟล์ใหม่ โดยหลักการคือตอนเราบันทึกใหม่ มันจะให้เราสามารถปรับขนาด Quatity ของรูปได้ว่าจะเอาเท่าไร ผมแนะนำที่ 75 พอสำหรับเว็บไซต์

แค่นี้เราก็จะได้รูปที่ขนาดเล็กแต่คุณภาพยังชัดเจนอยู่
2. ไฟล์ png หรือ jpg เลือกใช้ให้ถูก
ไฟล์รูปที่นำมาใช้ส่วนมากจะเป็น png หรือไม่ก็ jpg เรามาดูคุณสมบัติก่อนว่าแต่นามสกุลมันดียังไง
- png - รูปโปร่งใสได้ เช่น ไอคอน ต่าง ๆ แต่เคลื่อนไหวไม่ได้
- jpg, jpeg - รูปทั่ว ๆ ไป โปร่งใสไม่ได้ และเคลื่อนไหวไม่ได้
- gif - รูปได้ทั้งโปร่งใส และเครื่องไหวได้
ในส่วนขนาดไฟล์รูปของแต่ละนามสกุลเรียงจากมากไปน้อยคือ gif > png > jpg
เมื่อเรารู้แล้วว่ารูปแต่ละนามสกุลมีคุณสมบัติยังไง เราก็ควรเลือกใช้รูปจากตามคุณสมบัติเหล่านั้น ดังนี้
- รูปไหนที่ไม่ต้องการโปร่งแสงใช้ jpg
- รูปไหนต้องการโปร่งแสงใช้ png
- รูปไหนต้องกรขยับได้ใช้ gif
ดังนั้นเราจะสังเกตุว่ารูปภาพโดยส่วนใหญ่ของเว็บจะเป็นแบบไม่โปร่งแสงเราก็ควรเลือกแบบ jpg เพื่อที่ขนาดไฟล์จะได้เล็กลง ส่วนรูปไอคอนก็ png ไป และสุดท้าย gif ไม่นิยมมาใช้เพราะมันมีขนาดใหญ่ ซึ่งในการทำให้รูปขยับได้ หรือทำ animation ของรูป ณ. ปัจจุบันเราจะใช้ png แล้วให้ css ทำ animation แทน
พอ Front-end รู้เรื่องรูปละก็สามารถไปตบตีกับ Designer ได้ละว่าจะให้เขา export รูปแบบไหนมา ผมเคยเจอ Designer ดัน export มาทุกรูปเป็น png หมด ดังนั้นถ้าเราขี้เกียจไปคุย เราสามารถทำเองได้โดยใช้ Photoshop หรือ Gimp ทำการ Export ออกมาเป็นนามสกุลที่เราต้องการ
3. resize และ crop รูปให้เป็น
ไม่น่าเชื่อว่า Front-end ไม่รู้จักวิธีการ Resize หรือ Crop รูปเอง พอได้รูปมาจาก Designer ถ้าไม่ถูกต้องตามต้องการก็ต้องรอให้ Designer ไปแก้ ซึ่งผมมองว่าเสียเวลามากถ้ามันผิดแค่ขนาด สิ่งเหล่านี้ Front-end ควรทำเองได้ โดยใช้โปรแกรม Photoshop หรือ Gimp ดู youtube เอาละกัน
3 อย่างนี้ผมมองว่ามันคือพื้นฐานของนักพัฒนา Front-end เลยว่า ควรต้องเรียนรู้ และมันก็ใช้เวลาไม่มากด้วย ง่ายกว่าเขียนโค็ดอีก หึหึ ไม่ใช่บอกแต่ว่าเขียนโค็ดอย่างเดียวก็พอ...





Comments ()